[] 做mouseover弹出窗口,当触发元素与弹出窗口有重叠时弹出窗口会闪动
日期:2014-05-16 浏览次数:20468 次
[求助] 做mouseover弹出窗口,当触发元素与弹出窗口有重叠时弹出窗口会闪动

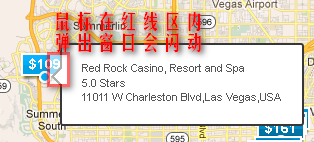
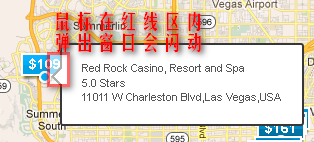
如上图,红线框为他们的重叠区,当鼠标在这个区内时,弹出窗口一直在闪动。我知原因是,当弹出窗口出现时,鼠标已在弹出窗口上了,从而离开触发的元素,触发了mouseout事件。mouseout事件触发时,弹出窗口隐藏,从而鼠标又在触发元素上,触发mouseover事件,周而复始了。。。
我想问的是有没有什么好的方案去解决这个问题,谢谢!!
------解决方案--------------------
鼠标放在标志上显示提示窗口 鼠标放在提示窗口上时也是显示提示窗口 只有鼠标离开标志和提示窗口时才隐藏窗口 所以重叠部分始终是显示提示窗口 就不会闪烁
------解决方案--------------------
用mouseenter mouselevae
------解决方案--------------------
按3楼的试试!

如上图,红线框为他们的重叠区,当鼠标在这个区内时,弹出窗口一直在闪动。我知原因是,当弹出窗口出现时,鼠标已在弹出窗口上了,从而离开触发的元素,触发了mouseout事件。mouseout事件触发时,弹出窗口隐藏,从而鼠标又在触发元素上,触发mouseover事件,周而复始了。。。
我想问的是有没有什么好的方案去解决这个问题,谢谢!!
mouseover
ouseout
重叠
闪动
------解决方案--------------------
鼠标放在标志上显示提示窗口 鼠标放在提示窗口上时也是显示提示窗口 只有鼠标离开标志和提示窗口时才隐藏窗口 所以重叠部分始终是显示提示窗口 就不会闪烁
------解决方案--------------------
用mouseenter mouselevae
------解决方案--------------------
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p").mouseenter(function(){
$("p").css("background-color","yellow");
});
$("p").mouseleave(function(){
$("p").css("background-color","#E9E9E4");
});
});
</script>
</head>
<body>
<p style="background-color:#E9E9E4">请把鼠标指针移动到这个段落上。</p>
</body>
</html>
按3楼的试试!
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
