ExtJs tab中动态增添的grid.Panel显示不在tab中,求高手
日期:2014-05-16 浏览次数:20508 次
ExtJs tab中动态添加的grid.Panel显示不在tab中,求高手!
 当我点击用户列表时
当我点击用户列表时
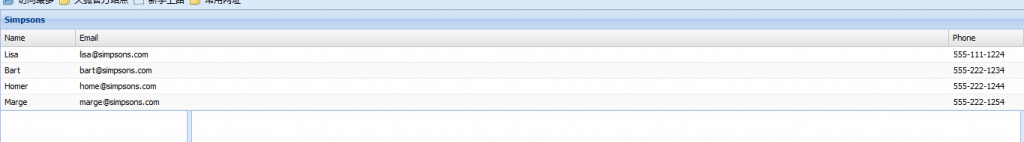
,就出现问题了,gridPanel不在tab中显示,而是显示在整个页面的头部,如图:
问题在哪里?这个问题搞了一天了,还是没有一个解决方案,不知道问题在哪里,求高手指点
------解决方案--------------------
Ext.create('Ext.grid.Panel', {
title: 'Simpsons',
columns: [
{ text: 'Name', dataIndex: 'name' },
{ text: 'Email', dataIndex: 'email', flex: 1 },
{ text: 'Phone', dataIndex: 'phone' }
],
authShow : true,
renderTo: Ext.getBody()
});
renderTo是渲染到哪里,你的Ext.getBody()又不是你指定的tab,当然不在了
ExtJs tree的监听
listeners : {
itemclick : {
fn : function(view, record) {
var tab = Ext.getCmp(record.data.id); // 获得当前要添加tab的ID
if (!tab) {
centerPanel.add({
id : record.data.id,
title : record.data.text,
closable : true,
//html : record.data.id,
autoLoad : {
url : record.data.url, // 这里实际上是存的一个userList.action
loadMask : 'loading...',
autoLoad : true,
scripts: true // 加载的页面中js可运行
} }).show();
} else {
tab.show();
}
},
scope : this
}
}
当url : record.data.url的action成功后,跳转到一个xxx.jsp中,这个JSP中引用userList.js,userList.js中是这样写的:
Ext.create('Ext.grid.Panel', {
title: 'Simpsons',
columns: [
{ text: 'Name', dataIndex: 'name' },
{ text: 'Email', dataIndex: 'email', flex: 1 },
{ text: 'Phone', dataIndex: 'phone' }
],
authShow : true,
renderTo: Ext.getBody()
});
 当我点击用户列表时
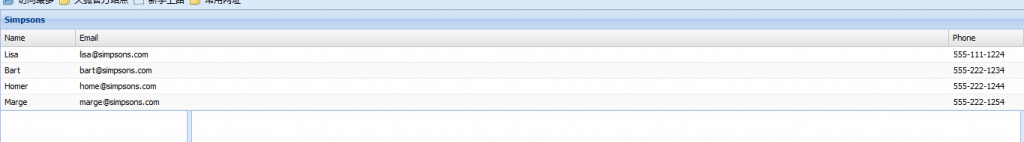
当我点击用户列表时,就出现问题了,gridPanel不在tab中显示,而是显示在整个页面的头部,如图:

问题在哪里?这个问题搞了一天了,还是没有一个解决方案,不知道问题在哪里,求高手指点
extjs
tab
grid
panel
------解决方案--------------------
Ext.create('Ext.grid.Panel', {
title: 'Simpsons',
columns: [
{ text: 'Name', dataIndex: 'name' },
{ text: 'Email', dataIndex: 'email', flex: 1 },
{ text: 'Phone', dataIndex: 'phone' }
],
authShow : true,
renderTo: Ext.getBody()
});
renderTo是渲染到哪里,你的Ext.getBody()又不是你指定的tab,当然不在了
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
