js 键盘事件,该怎么处理
日期:2014-05-16 浏览次数:20797 次
js 键盘事件

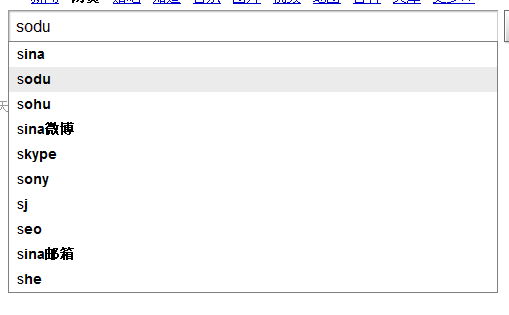
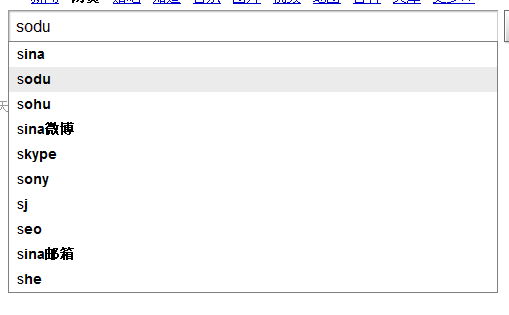
当鼠标在input框中按下时弹出div,如何实现用键盘上下按键的时候选中框也跟着上下,效果同百度一样
------解决方案--------------------
google **AutoComplete**
------解决方案--------------------
AutoComplete……js插件一堆堆,可以考虑jquery AutoComplete
如果已经实现div,可以用这样:
<input type="hidden">
onkeydown事件如果是上下就记录当前在第几行,并更新效果样式,如果是输入就更新div和那个隐藏域
本人新手,仅供参考
------解决方案--------------------
难道你要的是这样,本人新手一个,也是本着学习的精神写几行代码,看看有没有借鉴的地方:

当鼠标在input框中按下时弹出div,如何实现用键盘上下按键的时候选中框也跟着上下,效果同百度一样
------解决方案--------------------
google **AutoComplete**
------解决方案--------------------
AutoComplete……js插件一堆堆,可以考虑jquery AutoComplete
如果已经实现div,可以用这样:
<input type="hidden">
onkeydown事件如果是上下就记录当前在第几行,并更新效果样式,如果是输入就更新div和那个隐藏域
本人新手,仅供参考
------解决方案--------------------
难道你要的是这样,本人新手一个,也是本着学习的精神写几行代码,看看有没有借鉴的地方:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/>
<title>test</title>
<style type="text/css">
*{ margin:0; padding:0;}
body{font:12px/1.125 Arial,Helvetica,sans-serif;background:#fff;}
table{border-collapse:collapse;border-spacing:0;}
li{list-style:none;}
fieldset,img{border:0;}
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}
q:before,q:after{content:'';}
a:focus,input,textarea{outline-style:none;}
input[type="text"],input[type="password"],textarea{outline-style:none;-webkit-appearance:none;}
textarea{resize:none}
address,caption,cite,code,dfn,em,i,th,var{font-style:normal;font-weight:normal;}
legend{color:#000;}
abbr,acronym{border:0;font-variant:normal;}
a{color:#333;text-decoration:none;}
a:hover{text-decoration:underline;}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
.clearfix{display:inline-block;}
.clearfix{display:block;}
.clear{clear:both;height:0;font:0/0 Arial;visibility:hidden;}
.none{display:none}
.demo{ width:550px;margin:50px auto;}
.input{width:543px; height:30px; line-height:30px; padding:3px 0 3px 5px; border:1px solid #ccc;background:#fff;}
.demo .hover{ display:block;}
.list{ border:1px solid #817f82;background:#fff; display:none;}
.list li{width:548px; text-indent:1em;display:block; height:28px; line-height:28px;}
.list li.c
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
