js字符串比较有关问题
日期:2014-05-16 浏览次数:20495 次
js字符串比较问题
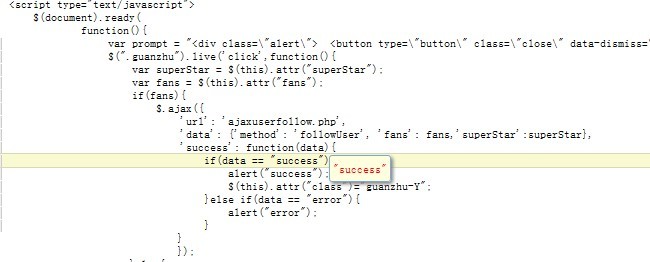
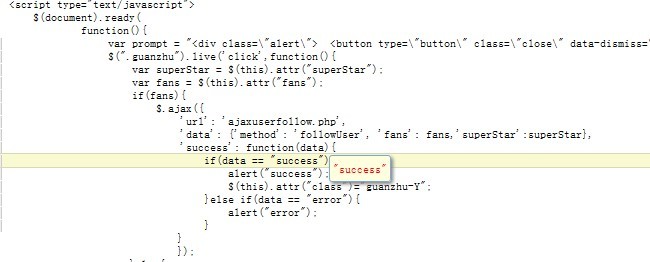
ajax方式调用,成功返回了一个"success"字符串。如图所示
但是在ajax的success代码里面判断data是否等于"success",居然是不相等的。始终不会有弹框出来。
为神马?附代码。。
------解决方案--------------------
还是怀疑你的data有问题,你alert('
------解决方案--------------------
'+'success'+'
------解决方案--------------------
')看看
或直接试试 data.trim=="success" 试试
------解决方案--------------------
有时候就会出现返回数据中夹杂着空格的问题,你可以看看你PHP的编码是不是UTF-8,如果是BOM头去掉没去掉。
然后在JS页面中
alert(data.length);//结果肯定>7
之后
alert($.trim(data).length);//过滤空格之后,结果应该=7
ajax方式调用,成功返回了一个"success"字符串。如图所示

但是在ajax的success代码里面判断data是否等于"success",居然是不相等的。始终不会有弹框出来。
为神马?附代码。。
$.ajax({
'url': 'ajaxuserfollow.php',
'data': {'method': 'followUser', 'fans': fans,'superStar':superStar},
'success': function(data){
if(data == "success"){
alert("success");
$(this).attr("class")="guanzhu-Y";
}else if(data == "error"){
alert("error");
}
}
});------解决方案--------------------
还是怀疑你的data有问题,你alert('
------解决方案--------------------
'+'success'+'
------解决方案--------------------
')看看
或直接试试 data.trim=="success" 试试
------解决方案--------------------
有时候就会出现返回数据中夹杂着空格的问题,你可以看看你PHP的编码是不是UTF-8,如果是BOM头去掉没去掉。
然后在JS页面中
alert(data.length);//结果肯定>7
之后
alert($.trim(data).length);//过滤空格之后,结果应该=7
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
