javascript 内存储器和性能闲聊
日期:2014-05-16 浏览次数:20475 次
javascript 内存和性能闲聊
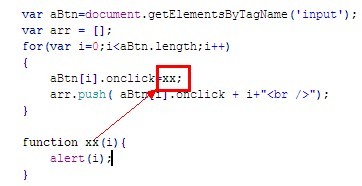
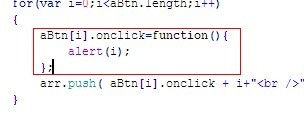
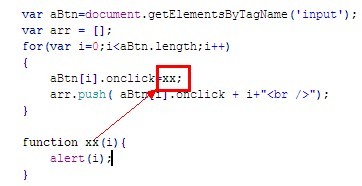
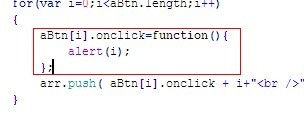
我想问你这样更省内存,所有的aBtn[i].onclick共用一个代码地址吗?

嗯哪,每个function就会创建一个function对象

这样每个onclik都会新建一个内存 存放function
不过问题不大,JS里都是轻量级对象,而且咱们后面讲到原型的时候,有很完美的解决方法
做程序的都应该考虑这个,不过提前告诉你个事情,JS的gc比Java的差得多,尤其是低版本浏览器,很容易出现泄漏.
而且很多时候JS里的东西是和HTML绑在一起的,想释放更是麻烦
不过好在一般页面的生存期都不长,所以没大问题
几乎没有跨页面的永久对象
可以手动释放对象的内存! 但一般也没什么用
嗯,确实可以,不过Java的GC足够了,除了会造成负载峰值一般问题不大
其实说起来还是传统语言好,想怎么搞怎么搞.
上次的这个问题,我就有点变扭 , i 居然是全局变量!
嗯哪,上课的时候看出你别扭来了
一句话,JS里,只有一种作用域——以函数为单位
没有块级作用域
习惯一下就好,几个语言跳来跳去的是怪怪的
另外,到了面向对象那块,你会更郁闷的,和其他语言相比各种别扭,哈哈
php跟js差不多吧
差不多,细节有出入
不过,你不觉得PHP跟哪个语言都差不多吗,一个方法有5、6种版本
我想问你这样更省内存,所有的aBtn[i].onclick共用一个代码地址吗?

嗯哪,每个function就会创建一个function对象

这样每个onclik都会新建一个内存 存放function
不过问题不大,JS里都是轻量级对象,而且咱们后面讲到原型的时候,有很完美的解决方法
做程序的都应该考虑这个,不过提前告诉你个事情,JS的gc比Java的差得多,尤其是低版本浏览器,很容易出现泄漏.
而且很多时候JS里的东西是和HTML绑在一起的,想释放更是麻烦
不过好在一般页面的生存期都不长,所以没大问题
几乎没有跨页面的永久对象
可以手动释放对象的内存! 但一般也没什么用
嗯,确实可以,不过Java的GC足够了,除了会造成负载峰值一般问题不大
其实说起来还是传统语言好,想怎么搞怎么搞.
for(var i = 0 ; i< 5 ; i++){}
document.write(i);上次的这个问题,我就有点变扭 , i 居然是全局变量!
嗯哪,上课的时候看出你别扭来了
一句话,JS里,只有一种作用域——以函数为单位
没有块级作用域
习惯一下就好,几个语言跳来跳去的是怪怪的
另外,到了面向对象那块,你会更郁闷的,和其他语言相比各种别扭,哈哈
php跟js差不多吧
差不多,细节有出入
不过,你不觉得PHP跟哪个语言都差不多吗,一个方法有5、6种版本
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
