extjs4.0 变态的编辑表格 求好手
日期:2014-05-16 浏览次数:20563 次
extjs4.0 变态的编辑表格 求高手

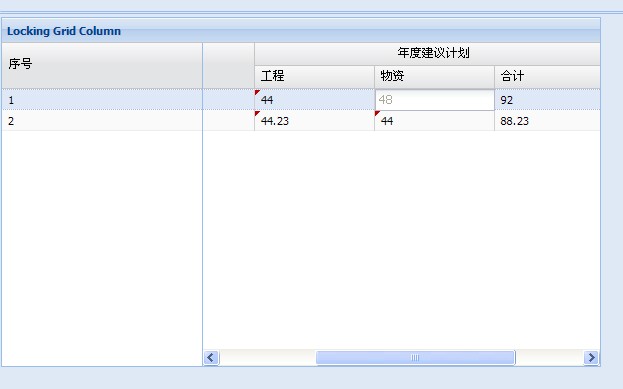
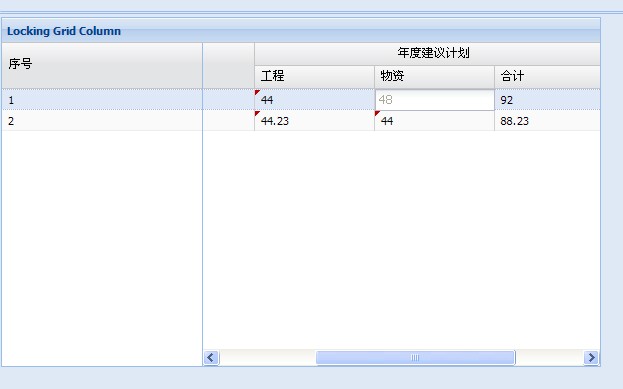
看上面的图 希望给出思路 或资料、关键性代码也好, 如果有源码更好了,不甚感激
我现在需求是这样的
1.想动态加行 加列并且想加入的行能某列编辑 红色的这个可以实现了
2.现在主要问题在 我想跟据条件来控制指定行可以编辑 即控制指定单元格可以编辑 如我想要根据序号为1的这行 那个里面的物资列能编辑,而序号为2的那行物资列不能编辑.现在我在columns中加入的这样的
{text: '物资',dataIndex: 'special1',width:120,
renderer: function(value, metaData, record, rowIdx, colIdx, store, view) {
if(record.get('number')=='2')
{
Ext.getCmp("numInput2").disabled = true;
}
else
{
Ext.getCmp("numInput2").disabled = false;
}
}
}
field: numInput2}
//注 numInput2为数字框组件
现在我这样做不能实现 我想要的结果 这样 每次都是以最后那行行数据的序号判断来决定我的numInput2是否disabled,问题出在我这一列用的是同一个numInput2,所以你怎么改变他的属性就想当于改变了这一列,而不是这一行 这一列,所以这一列现在永远要么是都可以编辑 要么是都不可以编辑 。怎么办!!不知道的请支持一下
------解决方案--------------------
在触发编辑的事件中 判断一下是不是你需要的行 如果不是 直接return false

看上面的图 希望给出思路 或资料、关键性代码也好, 如果有源码更好了,不甚感激
我现在需求是这样的
1.想动态加行 加列并且想加入的行能某列编辑 红色的这个可以实现了
2.现在主要问题在 我想跟据条件来控制指定行可以编辑 即控制指定单元格可以编辑 如我想要根据序号为1的这行 那个里面的物资列能编辑,而序号为2的那行物资列不能编辑.现在我在columns中加入的这样的
{text: '物资',dataIndex: 'special1',width:120,
renderer: function(value, metaData, record, rowIdx, colIdx, store, view) {
if(record.get('number')=='2')
{
Ext.getCmp("numInput2").disabled = true;
}
else
{
Ext.getCmp("numInput2").disabled = false;
}
}
}
field: numInput2}
//注 numInput2为数字框组件
现在我这样做不能实现 我想要的结果 这样 每次都是以最后那行行数据的序号判断来决定我的numInput2是否disabled,问题出在我这一列用的是同一个numInput2,所以你怎么改变他的属性就想当于改变了这一列,而不是这一行 这一列,所以这一列现在永远要么是都可以编辑 要么是都不可以编辑 。怎么办!!不知道的请支持一下
------解决方案--------------------
在触发编辑的事件中 判断一下是不是你需要的行 如果不是 直接return false
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
