Photoshop鼠绘教程:绘制质感HTC手机图标
日期:2012-09-22 浏览次数:20819 次
本教程主要使用Photoshop绘制质感HTC手机图标教程,这份icon也是基于iphone框架做的,喜欢的朋友可以一起来学习吧。
先看看效果图

效果如下:

如惯例用圆角矩形工具画出长宽为512px,R值为92px的标准iphone图标框架
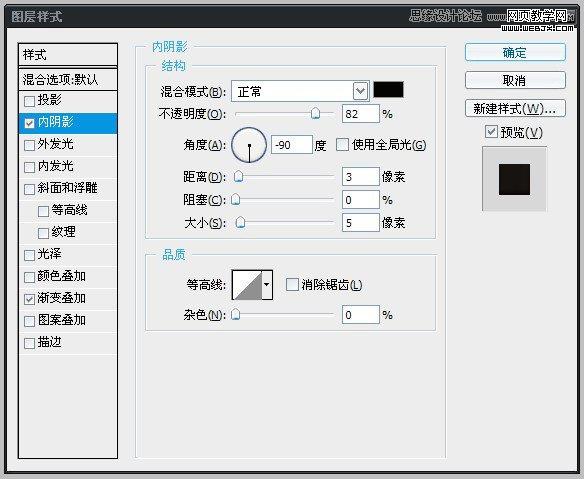
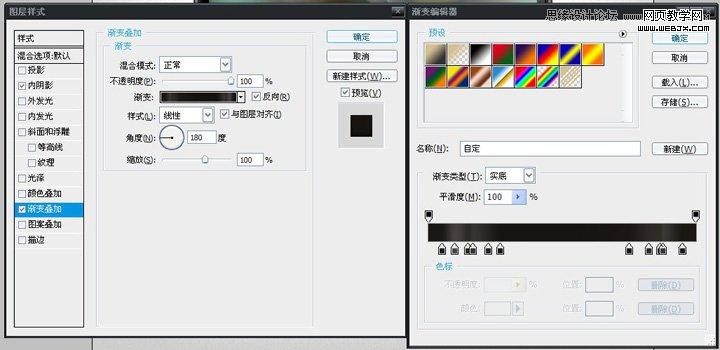
添加图层样式:内阴影、渐变叠加



增加ihero面板
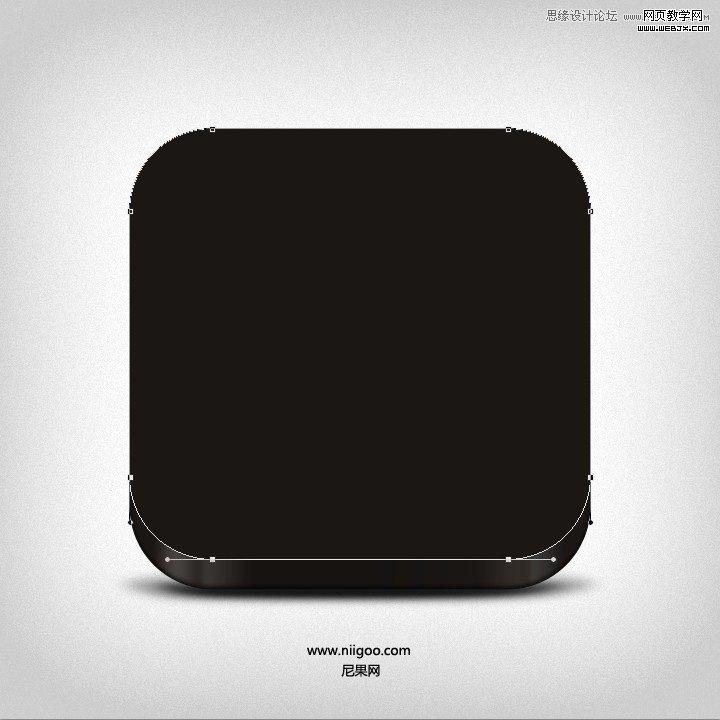
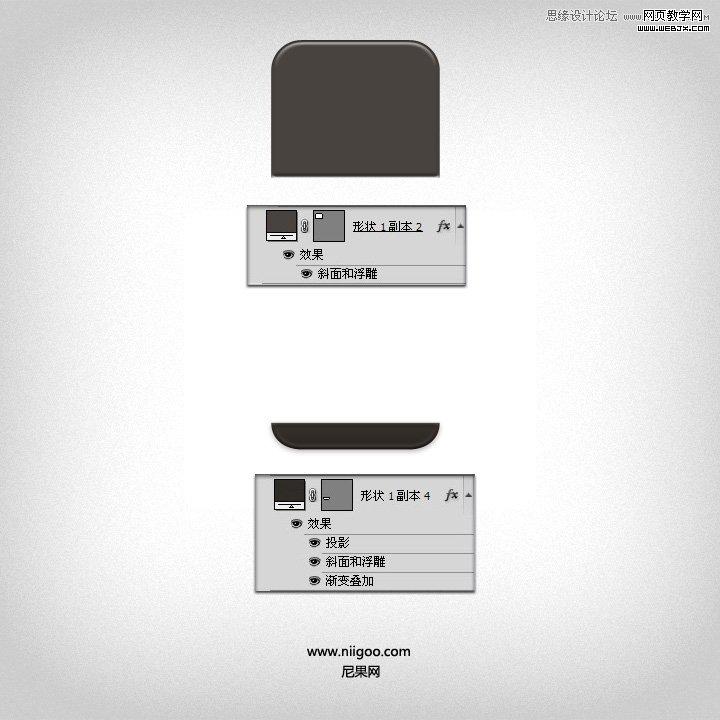
复制框架图层作为新的图层,命名为面板图层,去除图层样式,调整框架下部份节点,作为面板的基底

利用这层面板基底分化出不同的图层

添加图层样式,深入细化

为面板添加图层样式、拉丝纹理、光感等,得出如下图效果

图层分解

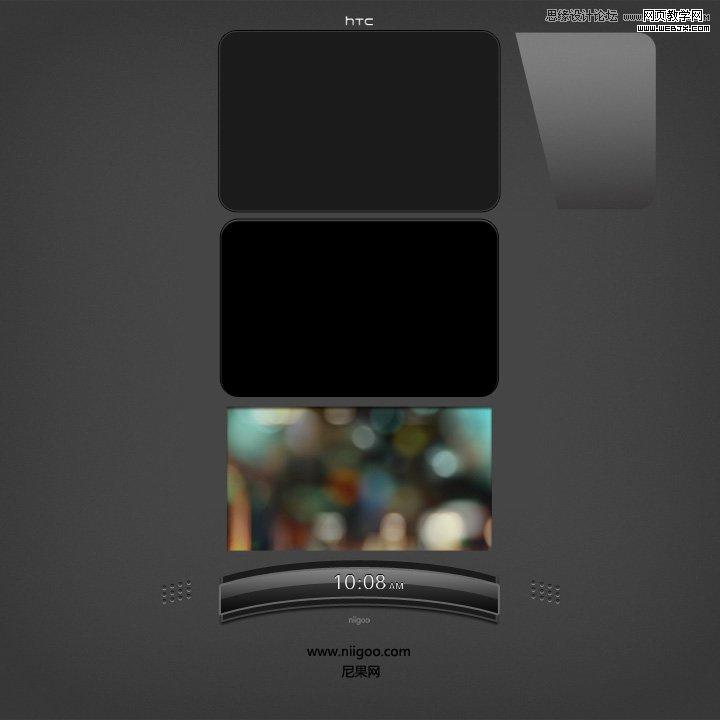
屏幕部份

屏幕部份图层分解

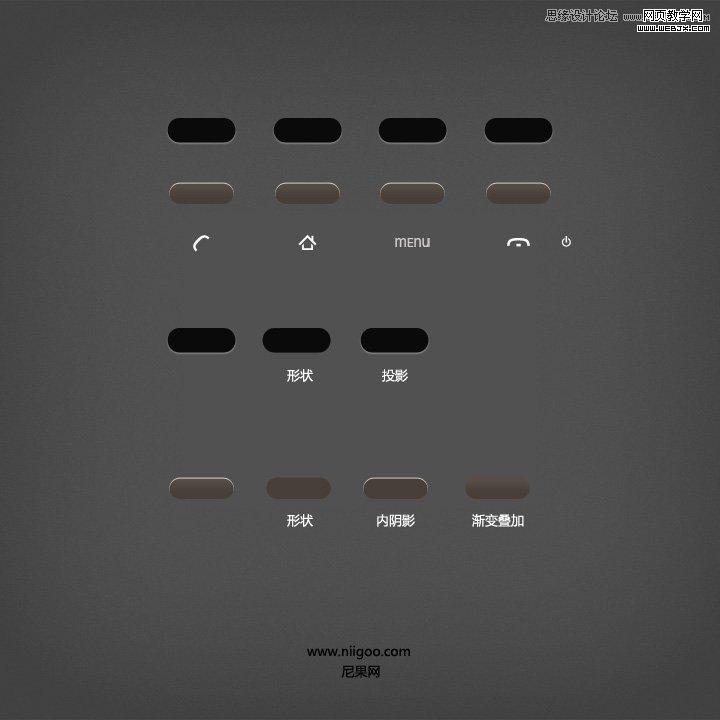
按键部份

按键部份图层分解

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
