Photoshop简单绘制淡蓝色的网页按钮
日期:2012-12-03 浏览次数:20783 次
本教程学习如何用photoshop制作一个蓝色的高光按钮,要完成本教程photoshop的基础工具命令得非常熟悉,一些细节我是不涉及的,主要用到了加深、减淡工具 图层样式 辅助线 笔刷等等,先看效果图。

新建文档500x500像素,背景白色。画布中心位置设置2条辅助线,以后步骤画圆以辅助线中心为参考点。

建新层画一正圆选区,填充50%灰色

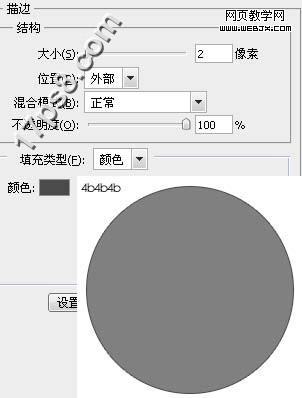
添加图层样式。

新建图层2,画一个小些的白色正圆。

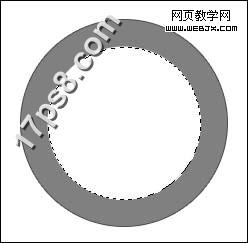
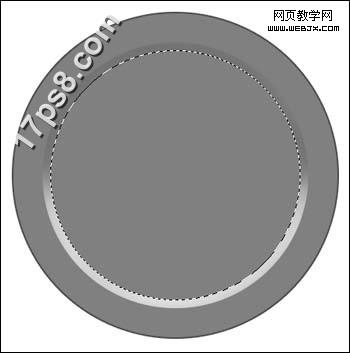
选择图层1(描边层),做一个大点的正圆选区。

用加深减淡工具涂抹上部和下部,效果如下,隐藏辅助线。

画一个比白色正圆大一些的选区,填充50%灰色。

添加图层样式。


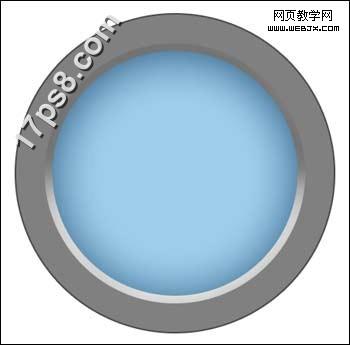
效果如下。

新建图层4,调出图层2(白色正圆)选区,白到透明直线渐变,图层不透明度50%,ctrl+T变形一下

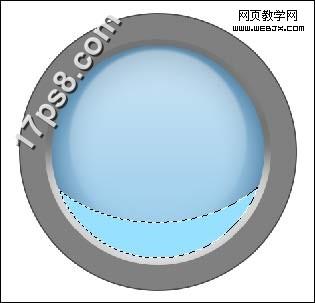
高斯模糊2像素,建新层,用椭圆工具减法模式做如下选区,填充#97e0ff

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
