Photoshop实例教程:好看的水波涟漪动画
日期:2012-12-27 浏览次数:20777 次
最终效果如下

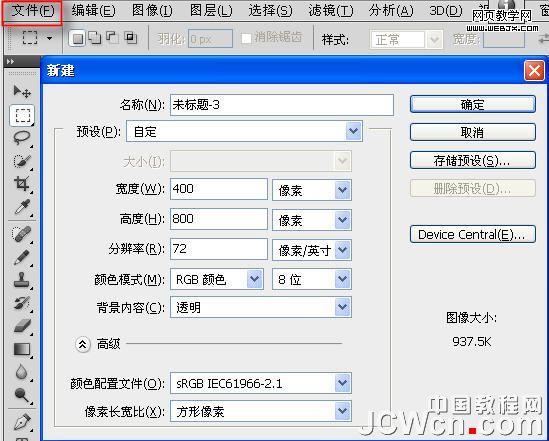
1.新建一个400乘800的透明文档

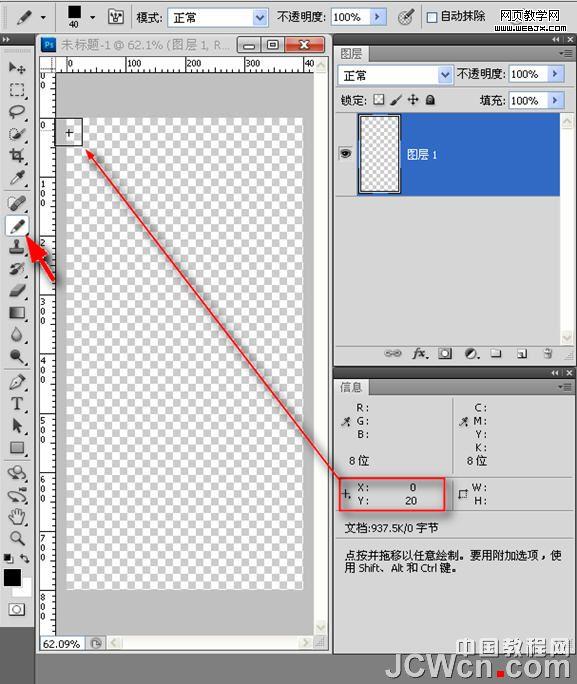
2.用40像素铅笔工具,在文档左上角画一横线。可借助信息面板来确定编辑位置

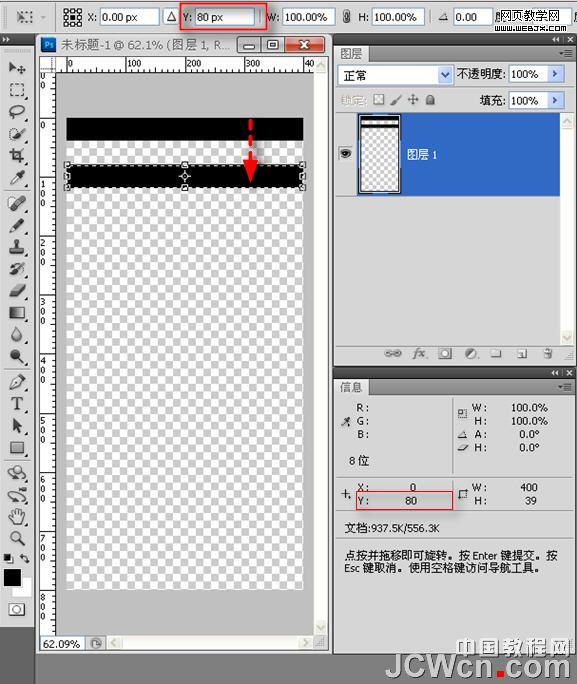
3.直线画好后载入选区,按一下ctrl+alt+t组合键——复制变换——0坐标值状态下方向键向下移动80像素(呈等距)。载入选区的目的是不让复制后的对象生成新图层

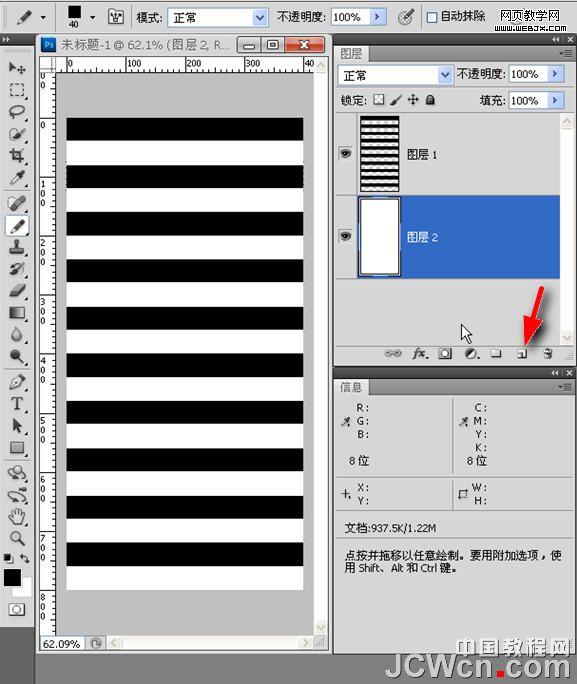
4.确定后连续按ctrl+shift+alt+T组合键8次,复制8个横条(共10个),然后取消选区。下来按住ctrl键单击箭头处——在当前图层下方新建图层——然后填充白色并合并图层1和2

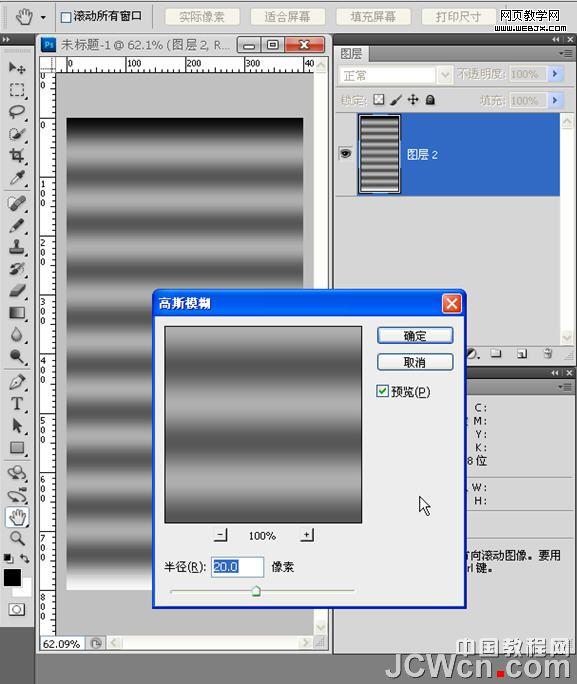
5.执行滤镜>模糊>高斯模糊——数值参考图示

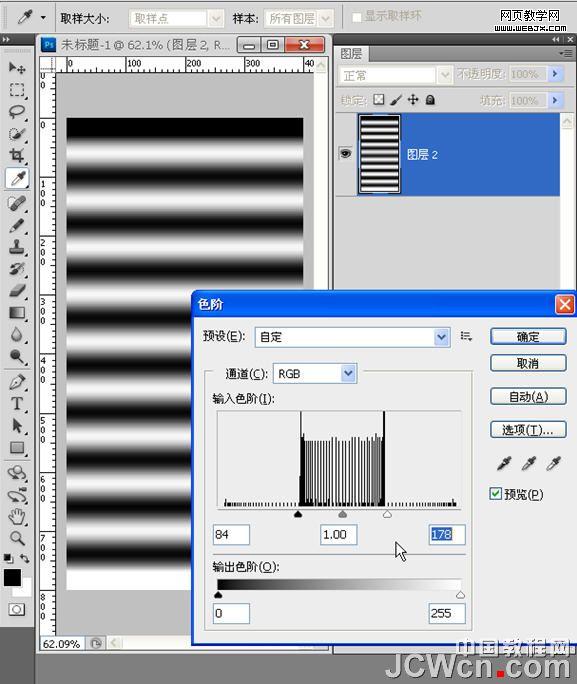
6.调整一下色阶,增强一下对比

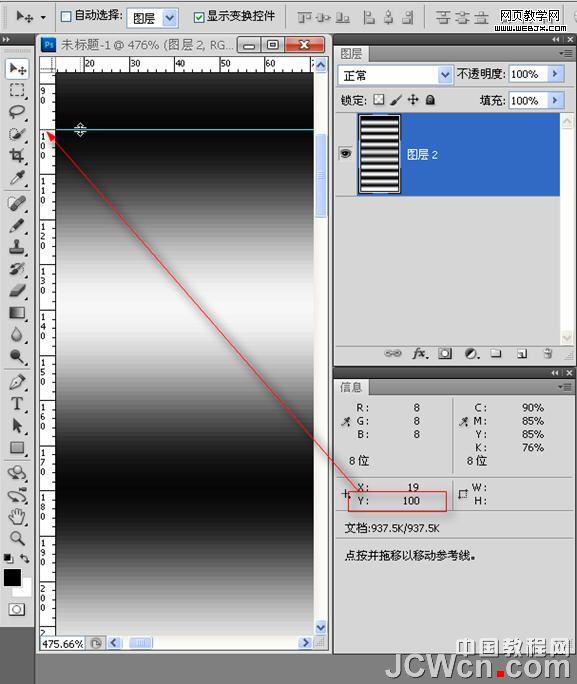
7.下来拉一根参考线做个模拟视窗便于观察。注意信息面板的Y坐标值,这根参考线以下显示的部分是我们之后编辑动画需要的区域。有人会问为什么要这样做?那是因为要让它在接下来的动画制作中不间断无障碍的循环播放。当初画直线的宽度是40像素,因为等距,所以白色也是40像素,二者相加是80像素,我计划用4帧完成这个动画制作,所以每复制一层向下移动20像素,4层一共移动80像素,正好形成一个循环

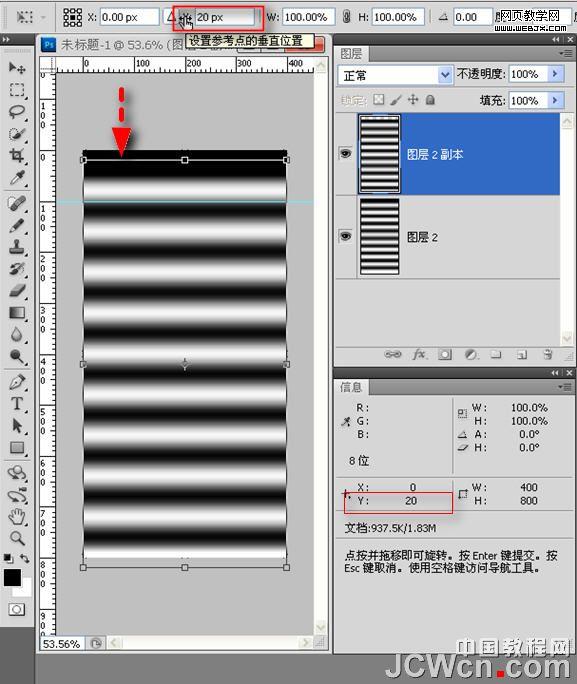
8.为了快速准确,我们还是采取复制变换的方法。按一下ctrl+alt+T组合键,在属性栏红框内输入数字20(向下方移动),然后按确定

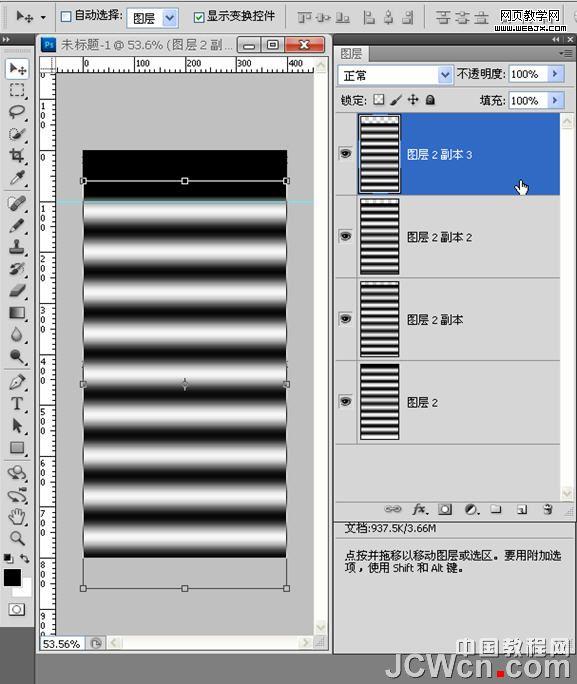
9.接下来按ctrl+shift+alt+T组合键2次复制两层(共四层)。这时你可以做个试验——关闭下面三层的眼睛观察下副本3和参考线的位置,然后按住alt键由下往上单击图层的眼睛两遍,看看是不是无间断的循环

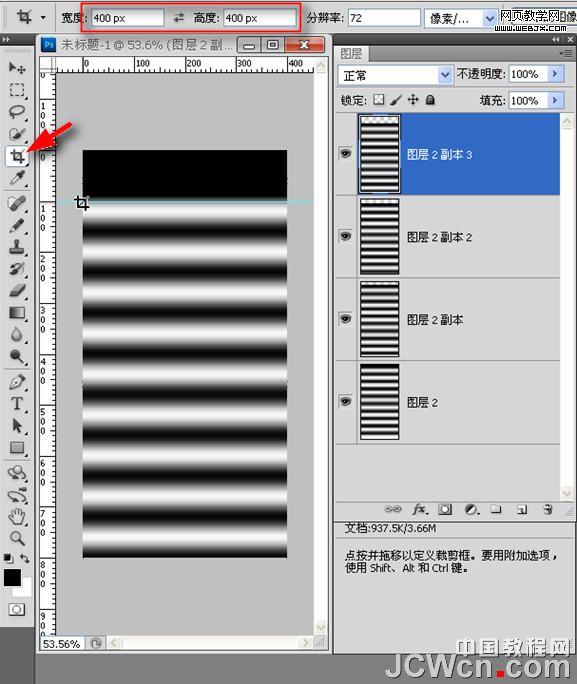
10.下来用裁剪工具在参考线下方裁出一个400乘400的正方形形状

11.裁剪大小的示意图
