Photoshop鼠绘教程:金属质感的ZIP图标
日期:2013-01-25 浏览次数:20921 次
本教程学习如何用Photoshop制作一个金属质感ZIP图标,主要用到了钢笔,椭圆工具和图层样式。下面让我们一起来学习。
先看效果图。

新建文档1280x1024像素,背景白色,建新层,用椭圆工具画一正圆填充黑色。

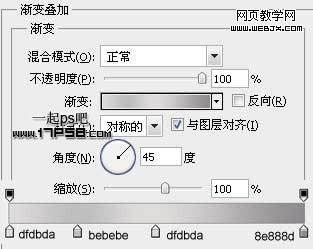
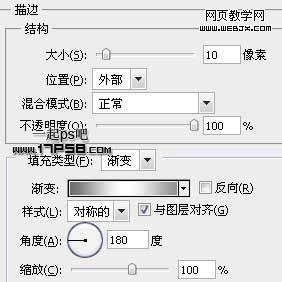
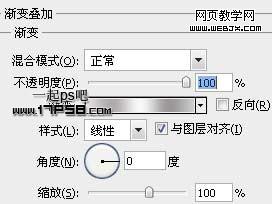
添加图层样式。



效果如下。

建新层,画一个小的黑色正圆。

添加图层样式。



效果如下。

建新层,用钢笔或直线套索画一个三角形,填充黑色。

添加图层样式。

效果如下。

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
