Photoshop实例教程:绘制下载文件夹图标
日期:2013-02-06 浏览次数:20953 次

导言:
在大多数的交互和网页设计中,图标都是非常重要的一部分。虽然图标很小,但制作他们也经常是个不小的挑战。在这个教程里,我们将介绍到如何在PS中运用不同的形状和反射制作一个下载文件夹的图标。我们开始吧!
第一步 新建文档
打开PS,新建一个一个文档(Ctrl + N)。参数如下,然后使用钢笔工具(P)创建如下形状。(图01)
分辨率:72dpi;颜色模式:RGB;尺寸:600×600 px。

图01
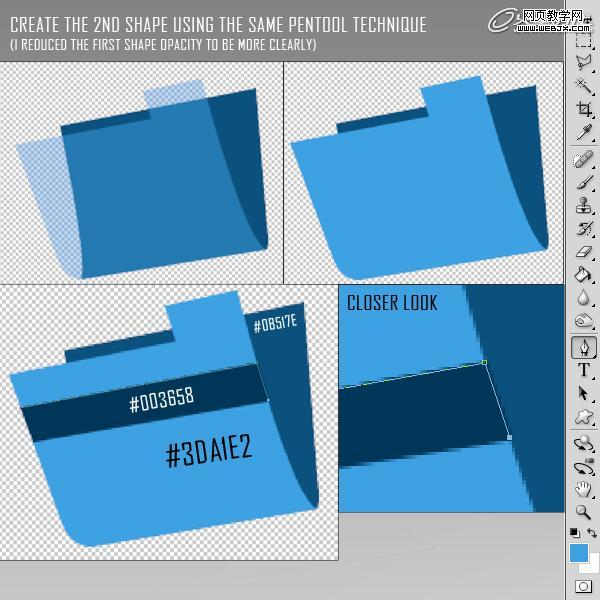
第二步 钢笔工具绘制基本形状
使用钢笔工具绘制文件夹背后的部分,然后再绘制蓝色条纹。如下图所示。(图02)

图02
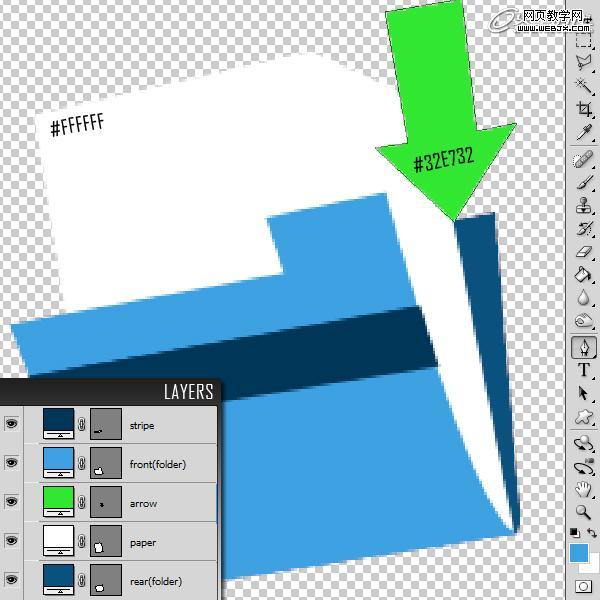
第三步 完成基本型
绘制完成文件夹之后,继续按下图所示添加纸和箭头。你现在应该有五个图层,每个形状都会有自己的图层。别忘了给每个图层起一个好认的名字。(图03)

图03
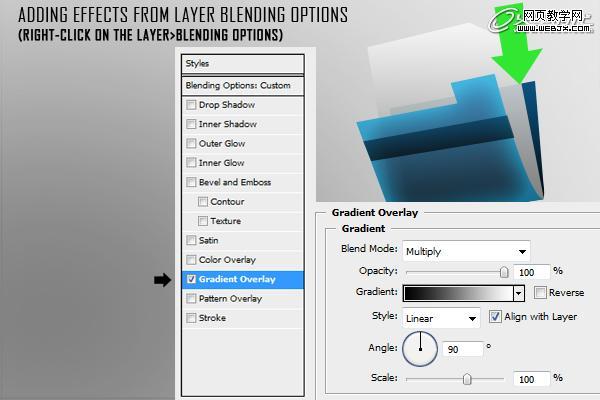
第四步 添加颜色效果
为文件夹前面的部分添加下图所示的图层样式。不透明的设为90%。(图04)

图04
为纸片添加如下的图层样式。不透明度降至90-95%左右。(图05)

图05
为条纹添加如下的图层样式。(图06)

图06
为文件夹的背面添加如下的图层样式。(图07)

图07
为箭头添加如下的图层样式。(图08)

图08
现在你的图标应该是这样。(图09)

图09
第五步 添加反射
新建一个组命名为"refs"。按下图所示用钢笔工具绘制反射。要确保你绘制的形状是路径曲线而非形状图层(注意下图的黑箭头所示)。闭合曲线之后,在工作区按右键选择“建立选区”(羽化值为0)。选择一个大笔刷(直径大概470左右,硬度为0),沿选区的右半部份绘制反射。之后将混合模式改为叠加,不透明度为63%。(图10)

图10
第六步 处理边缘
新建一个组命名为"margins",在该组内新建一个图层(Ctrl + Shift +
