Photoshop教程:电子商务网站的购买按钮
日期:2013-03-08 浏览次数:20705 次
第一步
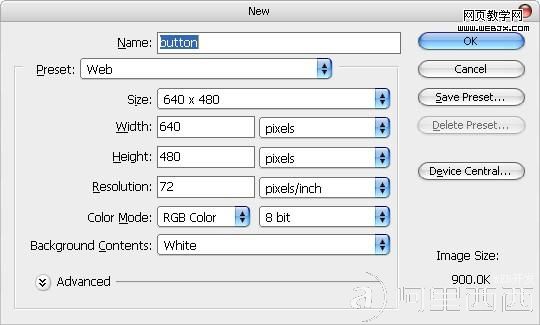
新建一个文档(Ctrl+N),命名为button,大小设置为640×480,其余选项留作默认。

第二步
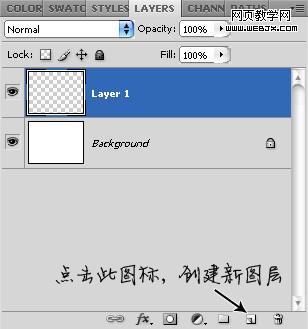
在图层面板中新建一个图层,选择圆角矩形工具(U),半径设置为80像素,画出一个矩形。


第三步
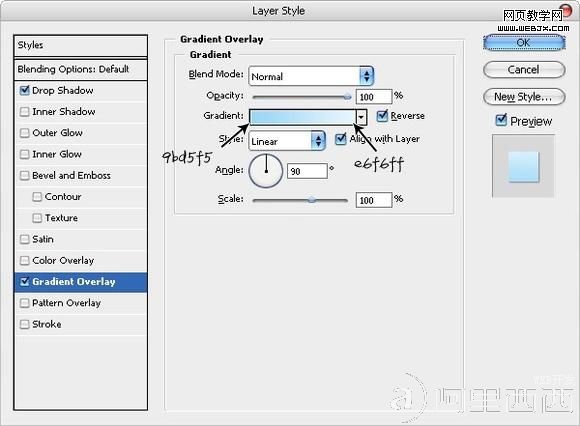
在图层面板中双击”layer 1″,打开图层样式对话框。勾选渐变叠加(Gradient Overlay),在渐变叠加面板上点击渐变色带,分别选择颜色#1a3a69和#2c62b2。

勾选描边(Stroke),颜色#0b1b58,2个像素。

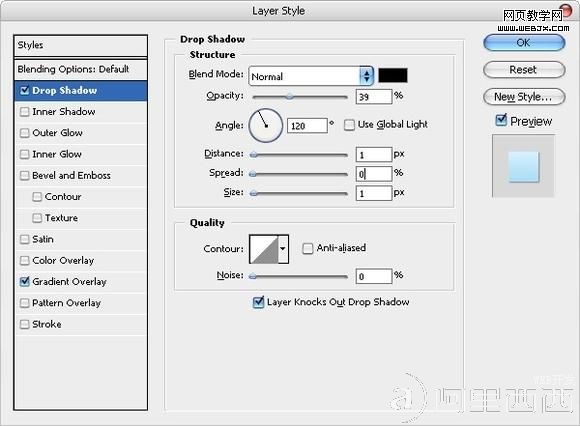
接下来,添加投影(Drop Shadow),混合模式正常,不透明度14%,角度90度,距离5个像素,大小2个像素。

最后得到的效果如下图。这样,通过添加图层样式,按钮的基本效果已经出来了。接下来我们开始添加锁型图案和文字。

第四步

将上图的锁型图片另存到你的电脑中,在Photoshop中打开,再拷贝粘贴到文档中,放大图片,选择橡皮工具,状态为方块(Block),将部分像素擦除,把锁上的锁变成打开的锁。

选择锁子图层,使用自由变换命令(Ctrl+T),同时按住Shift键,调整锁子大小,直到合适。调整图片位置到按钮的居中位置。在图层面板中双击锁子图层,打开图层样式对话框,应用如下图层样式:


使用文字工具(T),键出”Buy It”文字,字体选择”Arial”,加粗,颜色#E3F7FF,双击文字图层,添加如下投影效果:

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
