PS教程:设计时尚反光立体文字
日期:2013-08-02 浏览次数:20940 次
在这个教程里我们将设计一个酷的复古的文字效果,在今天的设计界中,它变得越来越流行。今天您将学习怎样利用透视工具去创建景深的效果,和知道设计者们是怎样以一种不同寻常的方式去使用默认的渐变的。
最后效果预览
在开始之前,让我们看一下我们将要创建的图片是什么样子。

步骤1
在开始之前,你将需要下载这个字体Seqa,它来自来dafont网站。下载完后完装它,安装完之后打开photoshop 。
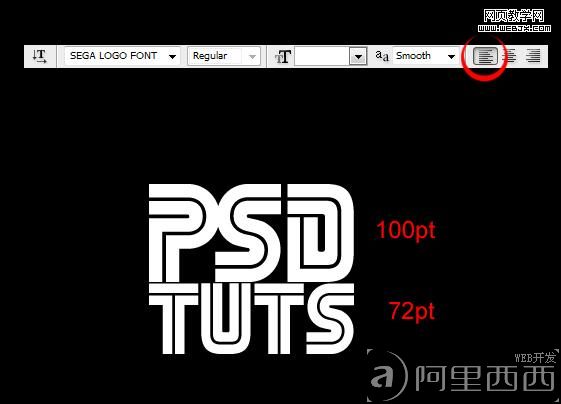
第一步是快速且简单。用黑色填充背景层,并重命名为“背景”。输入文字,最好是整体看上去象个方形,如下所示。确保文字左对齐。现在你有一个黑色的背景层和一个文字图层。在我的实例中,我使用了100pt来输入PSD部分和用72pt来输入tuts文字部分,并让它们宽度匹配。

步骤2
打开字符面板,设置字体颜色为#e59710,然后用ctrl+T,或者用字体的大小来改变字体的尺寸,
现在我们来改变字间距,将鼠标放在P与S之间,设置字间距为-55,这样,我们得到一个相当不错的字间距的两个字符。然后将鼠标放在S与D之间,设置字间距为-40

步骤3
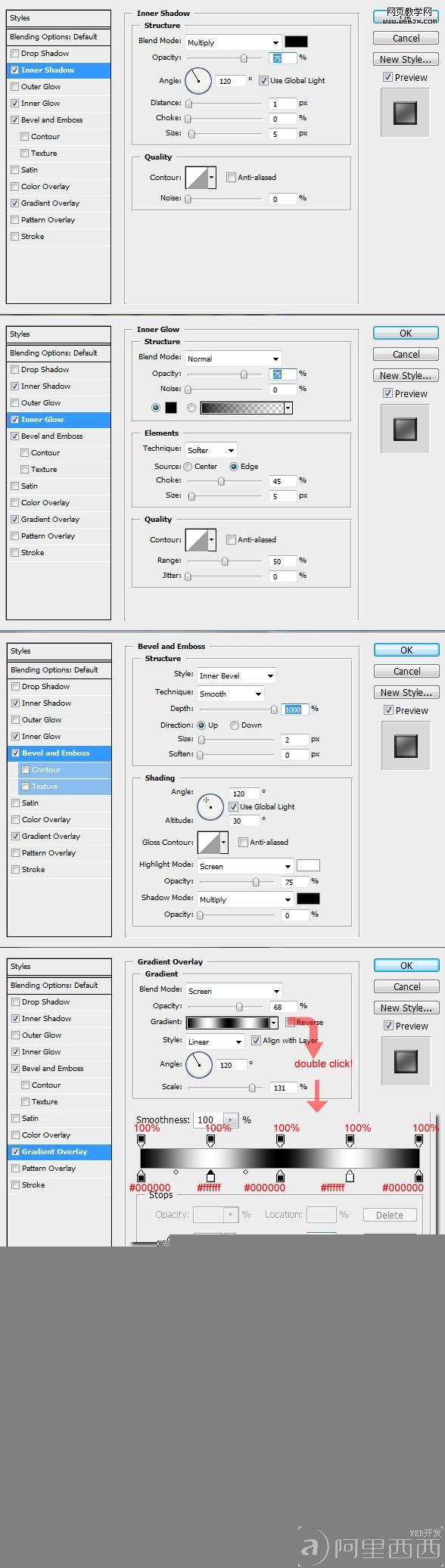
现在,我们要将文字风格化,思考第二步骤,我们想得到一个很好的金色文字,并且有明显的边缘和一个轻微倾斜的3D外观。所以,我们需要在外部用倾斜来得到景深感,和一点内部阴影以及一个高亮的渐变。
现在我们突出这个倾斜,我们将用一个内发光,但是在下面的截图中我们是按倒序安排的。我通常第一步是加渐变,然后再倾斜,接着使用发光和阴影。

步骤4
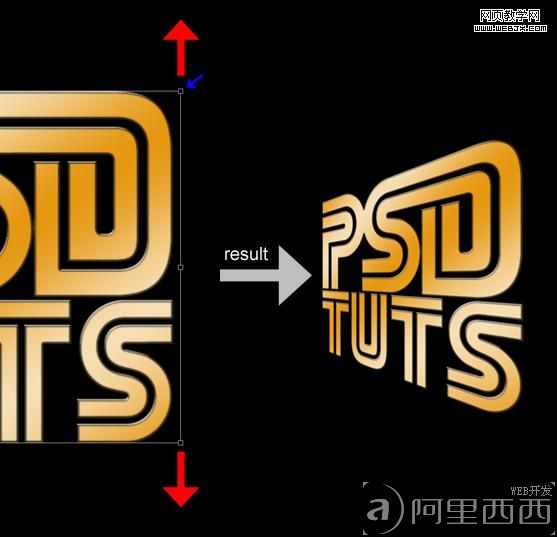
是时候使用透视工具了,首先你将不得不删格化图层,所以重制文字图层,然后在复制图层上加另外一个层,现在选择你复制的文字层和你的空图层,然后用ctrl+E拼合这两个图层。 这种方式不仅删格化图层,不删格化了图层样式。
现在通过编辑-->变换-->透视来制作出景深感.

步骤5
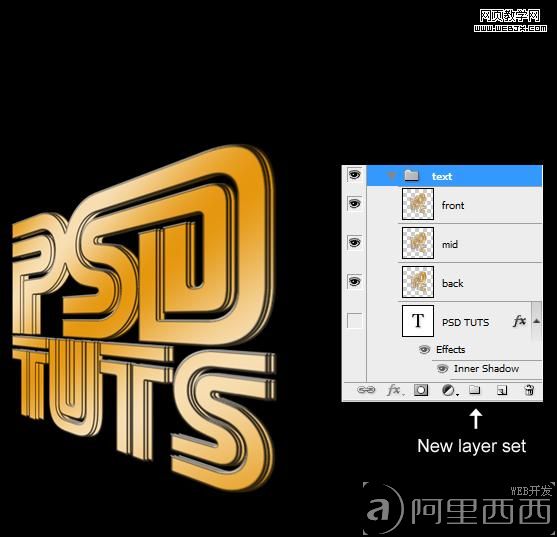
复制变形后的文字两次,创建一个文件夹,将这三个图层放入这个文件夹中,并将这个文件夹命名为" text",同时将这三个文字层命名为"front"(上)"mid"(中)"back"(下).
用键盘上的上下左右箭头来将“mid”“back”图层向右侧移动,效果如下图所示。正如你所看到的一样,“mid”层离"front"近一些,面"back"层离"front"层远一些。

步骤6
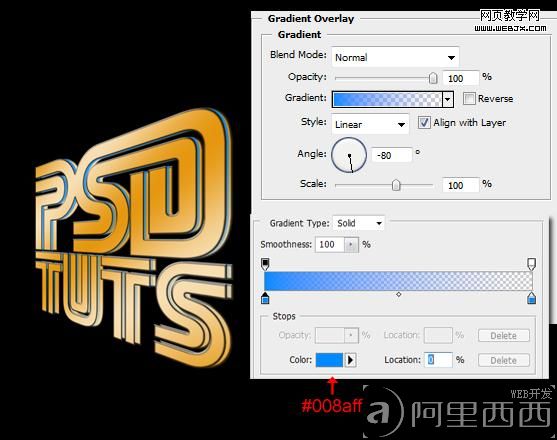
选择"mid"图层,将其填充设置为0%,双击"mid"图层,打开图层样式面板,设置渐变叠加,参数如图所示。

步骤7
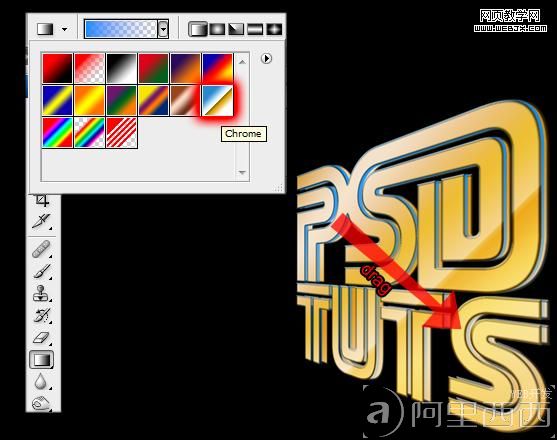
在"front"图层的上面新建一个图层,命名为"chrome grad",现在按住ctrl单击“front”图层得到文字图层选区,选择渐变工具,打开渐变编辑器,如下图所示,选择这个叫“chrome”的渐变,回到图层面板,选择“chrome grad”图层,在选区内从左上到右下拉出一个渐变,最后选择图层混合模式为柔光。

步骤8
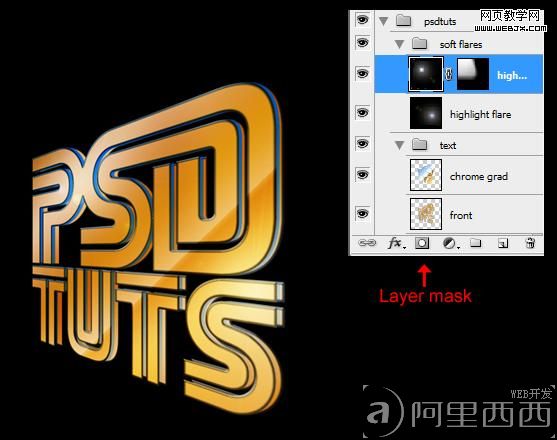
创建一个新的文件夹,将其命名为"soft flares"。现在如果这个图层在"text"文件夹中,那么将其拖至其外。然后在"soft flares"文件夹中新建一个图层,命名为"highlight flare"。用黑色填充这个图层,然后对其使用滤镜-->渲染-->镜头光晕。选择镜头类型为100mm聚焦和100%亮度.
定位你想要的高光,我将它放在TUTS文字的S文字上,改变图层混合模式为柔光。用同样的方法在PSD的P和S间放一个高光效果。
在复制的图层上使用图层蒙版,因为你有两个重叠的黑色图层。图层蒙版会使文字的亮度突出。接下来,我一个黑色笔刷在透明区域填充,用来显露我们的我们的旋转以及调整耀斑。

步骤9
现在正如你所见的屏幕最后截图,创建一个
