Photoshop 图层样式制作双色字
日期:2014-03-18 浏览次数:20822 次
用图层样式作双色字
双色字是一种常见的文字特效,其制作方法有很多,这次我介绍一种简单制作方法,可以很方便地修改文字颜色和形态。
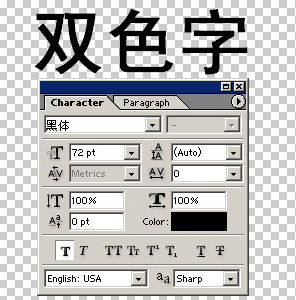
首先,我们新建一个空白图像。用文字工具(快捷键“T”)输入文字“双色字”,为了突出显示效果,我们在字符面板(菜单\window\character)定义好合适的文字属性。字体为“黑体”、字号定为“72”、加粗,颜色随便填一个,能看清就行,因为在后面我们可以很方便的更改文字的颜色。(图1)

图1
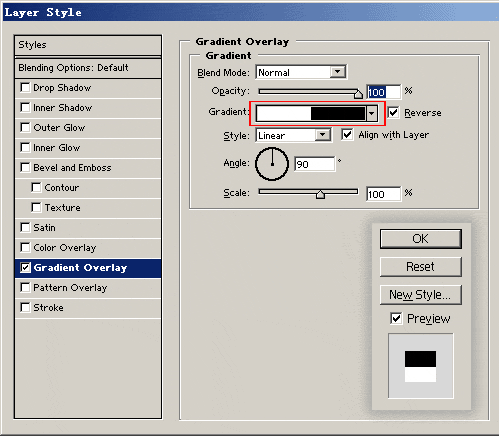
接下来,选取菜单“层\层样式\渐变覆盖选项”(菜单\Layer\Layer style\Gradient Overlay)(图2),

图2
在“Gradient Overlay”对话框中“Gradient”选项的渐变条单击一下,出现“Gradient Edit”对话框,渐变条下有两个“color stop”(分别双击它们,可修改成你所需要的颜色,增加“color stop”你可以得到三色字甚至多色字),这里就用默认的黑白两色为例。然后,把这两个“color stop”向渐变条中心位置拉拢,直至重合在一起(图3),

图3
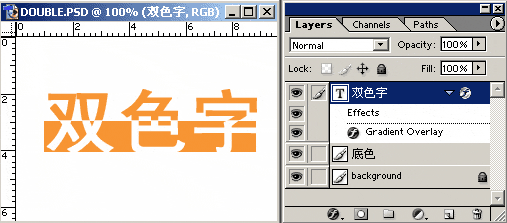
完成设置后,点“确定”返回。看到没有,双色文字特效做成了。
最后,我们在文字层下新建一底色层,以便更好的显示出文字的效果。用矩形选区工具(快捷键“M”),沿文字边缘,拉出半个文字高的矩形选区,用油漆桶填充成黑色,放置在文字的白色区域下,最后效果如图(图4)。

图4
此外,对“Gradient Overlay”对话框中几个参数说明一下:
1、勾选“Reverse”复选框可以将两种颜色位置上下对调;
2、改变“angle”数值,可以调节颜色的方向和倾角;
3、移动“color stop”在渐变条的重合位置,就可以改变两种颜色在文字上的位置。
因为用的是层样式,所以此方法做出的双色字,具有很大的灵活性,需要修改时,你只要调出“层样式”对话框,调整相应的参数即可,而且你可以对文字做进一步加工美化。是不是很方便,打开电脑,试试看吧。

图5
