接吻鱼的诞生
日期:2014-03-29 浏览次数:20852 次
这篇教程主要涉及到Photoshop中的图层,通道和变形功能,ImageReady中使用到了图层和过渡来完成动画效果。如果你愿意的话,你可以用我们提供的文件来完成这个动画(点击这里下载)。

1.首先,用Photoshop打开图像background和redfish,其中,redfish已经去除了背景。(图background和redfish)


我们的红鱼看起来,嗯……有些害羞,所以在这个动画中,我们把它隐藏在背景图像左下角的珊瑚丛中。首先要做的,就是把珊瑚从画面中分离出来,把它复制到另一个层中,这样它可以在背景前面显示出来,我们将在通道中进行这一步。
2.选择背景图像,打开通道面板。 依次查看每个通道,找到珊瑚和周围环境对比最大的一个通道,在这张图片中,绿色通道中珊瑚与周围的对比最大。选择绿色通道,把它拖拽到面板下方的创建新通道按纽上,复制绿色通道。在默认情况下,这个通道将被自动命名为“绿 副本”。(图01)

图01
3.选择绿色副本通道,我们的目的是要使珊瑚的外部边缘几乎成为白色,而周围的环境几乎全都为黑色,进一步加大对比,以便于选择。打开色阶对话框,将输入色阶分别设为52,2.07,167。(图02)

图02
4.选择喷笔工具,用黑色涂抹绿色副本通道中珊瑚以外的所有白色区域,现在画面中除了珊瑚部分之外,应该全都被黑色填充。(图03)

图03
5.按住Ctrl键,单击绿色副本通道,载入通道中的白色区域,点击RGB通道缩览图,回到彩色图像,转到图层面板中去。这时的选区就是珊瑚的主要范围。按Ctrl+J,将选区内的图像复制到新的一层中去,图像看起来并无变化。
如果你隐藏了背景,你就会发现,我们所复制的珊瑚并不完整,中间留下了不少的空隙。当然,如果你在上一步用白色画笔涂满了绿色副本通道中珊瑚内部的话,这时你得到的就是完整的珊瑚形状。有什么不同之处呢?跟我来,马上你就会明白。
6.现在,用移动工具将红色的小鱼从redfish文件中拖移到背景中来。随即,在图层面板中调整图层的位置,将红鱼层放置在珊瑚层之上。按Ctrl+T,调出变形框,在工具选项中将长和宽链接,将红色的鱼缩小到原来的90%,确定变形。然后,选择编辑>变换>水平翻转命令,再用变形工具旋转红鱼,使它的身体和大鱼的身体保持平行,用移动工具将红鱼移动到珊瑚丛的后面,注意鱼嘴的位置哦!(觉得不好把握的话,可以在最上面新建一层,画一条用于参考的线)(图05)

图05
在移动的过程中,你可能发现了,由于珊瑚丛有间隙,所以鱼的身体在珊瑚丛中若隐若现,这样不但有趣,也较符合真实情况。如果我们选取了整个的珊瑚,那就会把鱼的身体完全挡住。
现在,储存你的图像,下一步我们要转入ImageReady中,完成动画部分。
.点击Photoshop面板的转跳到在ImageReady,在ImageReady打开我们刚才制作的图像。如果你的动画面板没有打开,从窗口>显示动画打开。目前,动画面板上这个文件只有一帧。(图06)

图06
8.图层面板中,激活红鱼所在的图层。然后用移动工具将红鱼移动到大鱼的前面,使鱼嘴相接,看起来像是在接吻的样子(图07)。

图07
注意:这时的动画面板中,只有第二帧出现了变化,反映出图像移动后的情况。(图08)

图08
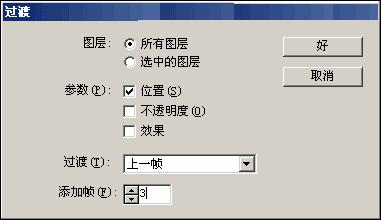
9.在动画面板底部选择“动画帧过渡”按纽,在过渡对话框中,选择所有图层,参数只选择位置,过渡选择上一帧,添加帧数量中选择3。(图09)

图09
过渡为我们的动画添加了中间帧。在动画面板上可以看到,在第一帧和最后一帧之间,增加了3个中间帧
