网页常用小巧按钮--渐变按纽
日期:2014-04-14 浏览次数:20981 次
你还可以将这两种按纽结合起来,作为鼠标翻转动画来装饰你的网页。 第二款:渐变按纽 相对于第一款按纽来说,接下来我们要介绍的这种类型的按纽实用性更强,而且颜色也更丰富。你在许多网站上都会看到它。 首先,仍是新建RGB模式的Photoshop文档,白色背景。 这次我们用矢量工具来处理选区。选择圆角矩形工具,绘图方式为填充像素,将工具选项中的圆角半径设为3像素,复位色板,用黑色在画布上绘制一个圆角矩形。(图03)
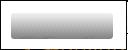
图03 这里,我们用黑色绘制圆角矩形,是为了能看清按纽形状,但这个按纽本身是需要用白色填充的,所以,一旦你对圆角矩形的形状满意之后,按Ctrl+Shift+Delete,用白色填充图层中的不透明区域。 双击图层,进入图层样式,先选择渐变叠加样式,混合模式为正常,不透明度为56%,渐变样式为线性,渐变从黑色到白色,选择与图层对齐,角度为90度,缩放为150%,如图04所示;
图04 接下来,我们为按纽添加立体感,选择斜面和浮雕样式,在样式中选择内斜面,方法为平滑,深度为1%,方向为上,大小为1像素,软化为0像素,阴影的角度为120度,使用全局光,高度为30度,保持高光和暗调的默认混合模式及颜色不变,高光的不透明度为75%,暗调为36%;(图05)
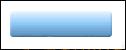
图05 现在,我们来为按纽添加颜色,选择颜色叠加样式,将混合模式设为颜色,设置叠加颜色为RGB(91,145,191),不透明度为100%,如图06所示;
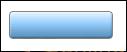
图06 最后,我们再用描边的方式修饰按纽,设置描边大小为1像素,位置在外部,混合模式为正常,不透明度为100%,填充类型为颜色,将颜色设为RGB(129,129,129)这种灰色。(图07)
图07 你可以将这种样式保存下来,这样,在制作同类型的按钮时就很方便了,如果想要改变按纽的颜色,只需进入渐变叠加样式,修改渐变色即可。 下面,我们要在按纽上写上文字。选择文本工具,在按纽上点击,Photoshop会自动新建文字层。将前景色设为白色,写上按纽文字。这里,我选择的字体是Verdana Bold。写好之后,选择按纽层,将文字层与之链接,居中对齐文字层。最好在给文字添加一些图层效果,使它更为醒目:双击文字层,打开图层样式,先选择外发光,将发光的混合模式设为正常,不透明度为60%,发光颜色为RGB(76,144,148)(这个颜色是和按纽颜色相对应的),方法为较柔软,扩展为100%,大小为1像素,品质保持不变;然后选择投影样式,混合模式为正片叠底,颜色为刚才我们选择的外发光的颜色,不透明度为75%,角度为120度,使用全局光,距离为1像素,扩展为0%,大小为2像素,品质保持默认状态。这样,这个渐变按纽就完成了。(图08)
图08 |