Play framework 2.0入门教程(2)
日期:2014-05-20 浏览次数:21393 次
Play framework 2.0入门教程(二)
他的意思是访问http://localhost:9000/的时候,转到controller.Application.index处理,即用app/controller/路径下的Application.scala文件里面的index函数处理,打开如下
第一行传进来一个参数message,也就是Apllication.scala的index里面的“Your new application in ready.”
访问一下我们的http://localhost:9000/,原来返回的是简单的Hello world这几个字

刷新一下浏览器

上一节我们用搭建了play的开发环境,并构建了一个play应用,这一节我们主要是来看一看这个应用是怎么工作的,并尝试着对这个应用简单的进行改动
单击右边链接复习一下上一节知识:Play framework 2.0入门教程(一)
Play是怎么工作的
应用的主要入口是conf/routes文件,如果我们打开这个文件,会发现是相应的URL和一串英文的映射,就像下面这样
GET / controllers.Application.index
他的意思是访问http://localhost:9000/的时候,转到controller.Application.index处理,即用app/controller/路径下的Application.scala文件里面的index函数处理,打开如下
package controllers
import play.api._
import play.api.mvc._
object Application extends Controller {
def index = Action {
Ok(views.html.index("Your new application is ready."))
}
}那么那个index函数呢,里面的OK意思是返回200OK,然后定位到/app/views/index.scala.html这个文件,好吧,我们在打开index.scala看看,@(message: String)
@main("Welcome to Play 2.0") {
@play20.welcome(message)
}第一行传进来一个参数message,也就是Apllication.scala的index里面的“Your new application in ready.”
然后下面混合了HTML语言和scala语言,所有以@开头的都是scala文件,上面主要是调用了main.scala.html里面的内容。
现在我们在做一些改动
我们把/app/controller/Application.scala里面的index函数改成下面的样子,
def index = Action {
Ok("Hello world")
}访问一下我们的http://localhost:9000/,原来返回的是简单的Hello world这几个字

这个框架,自带服务器,自动部署,有点强大,如果之前用过java框架的,福音啊~~
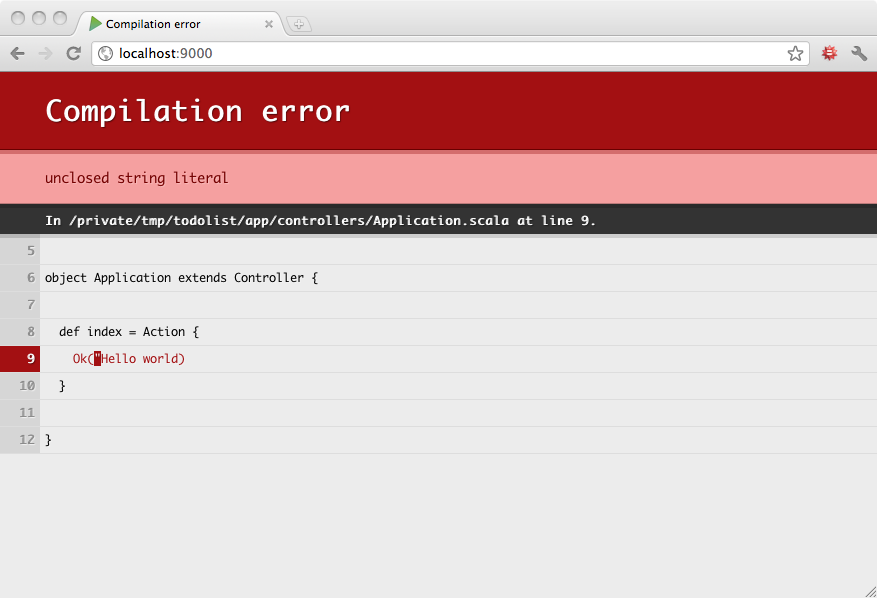
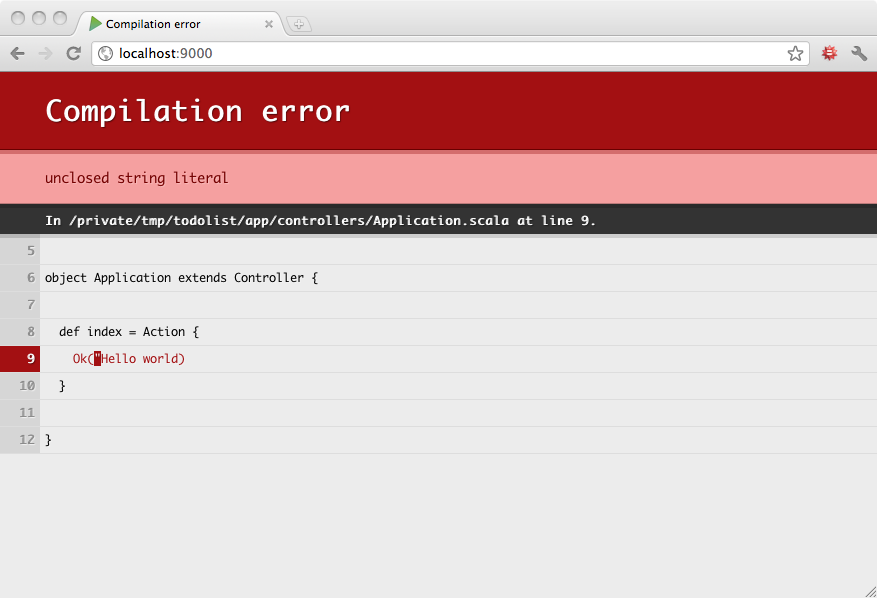
现在我们故意给他写错,看看他的报错方式,吧index函数少写一个双引号,如下面所示
def index = Action {
Ok("Hello world)
}刷新一下浏览器

报错界面还不错吧。
单击右边链接进入下一节学习,留言板的制作:Play framework 2.0入门教程(三)
单击右边链接进入下一节学习,留言板的制作:Play framework 2.0入门教程(三)
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
