懂得CSS Floats
日期:2014-05-16 浏览次数:20933 次
理解CSS Floats

在上面的代码中,浮动元素和围绕文本均被包含在一个段落中。
将上面的两个div元素均向左浮动,你就可以得到两栏。当然,你还需要保障两个div的宽度可以适应包含div的宽度。另一种选择是,你可以将右边的栏向右浮动,但是我通常倾向于向相同的方向浮动。

原作者:Steven Bradley
发表时间:2009年10月15日
原文链接:http://www.vanseodesign.com/css/understanding-css-floats/
翻译:子毅 --------- 将JavaScript进行到底
有效地使用CSS浮动非常容易使人迷惑,并且这可能也是绊倒许多新手的事情之一。然而,一旦你学会了控制浮动元素,它将为你的设计开辟一个全新的世界,使得开发布局更简单。
只要你理解了几个关键点,浮动真的没有想象的那样难。
什么是浮动
浮动是一个盒子移位到当前行的左边或右边。一个浮动(a float)(或者‘被浮动'或者‘正在浮动’的盒子)最有趣的特点是,内容可能会流动到其边沿(或者在有'clear'属性时,被禁止这样做)---
w3.org
浮动属性有三个值:none ,这是个默认值,left 和right。正如你可能希望的,它没有center值。在css中,水平居中通过margins来实现。
在直接包含div中,浮动元素会尽可能地向左或向右移动。取决于被声明浮动元素所在的可用宽度,其他元素可能坐落在被浮动元素的下一行,或者流动到其周围
Floats和Positioning的区别
在css中,这里有三种类型的定位方案。来自w3.org
1.正常流 - 在CSS 2.1中,正常流包括块级格式化块盒,行内格式化行内盒,相对定位的块盒或行内盒,还包括在盒子内定位的盒子。
2.浮动 - 在浮动模型中,一个盒子首先按照正常流放置,然后从正常流中取出,并尽可能地向右或向左移位。内容可能会流动到一个浮动元素的边沿。
3.绝对定位 - 在绝对定位模型中,一个盒子完全从正常流中清除(它对后面的兄弟元素没有了影响),并分配一个相对于包含块的位置。
相对定位移动元素到相对于它在整流文档流中的位置。其他元素并不会受影响,它们放置在没有定位时的位置。这导致页面上相对定位的元素可能会覆盖围绕在其周围的元素。
注意,浮动元素虽然已经从正常流中取出,但是它们还会影响围绕在其周围的元素。
怎样有效地使用Floats
这里有两种主要的使用方式
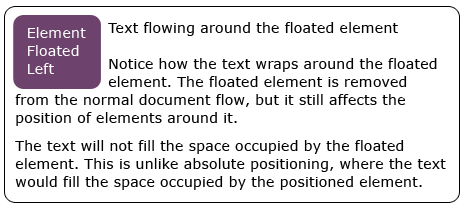
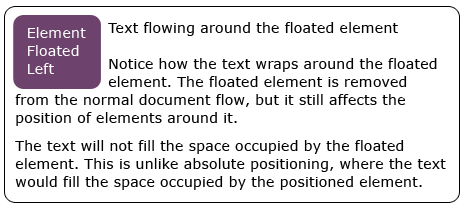
文本流动到一张图片周围
图片是最常见的,但是你可以替换一个不同的元素。这个主意是文本将会包围一些元素

这是最原始的浮动元素的意图。你可以向左或向右浮动一个元素,并允许其他元素,通常是文本流动或围绕到其周围。当以这种方式使用浮动,你需要把浮动元素和图片放在一个包含元素中。
<p> <img class="alignleft" src="" alt="" width="" height="" /> Lots of text here. Enough to wrap around the image. </p>
img.alignleft {float: left; margin: 0 10px 10px 0}在上面的代码中,浮动元素和围绕文本均被包含在一个段落中。
注意在css中我添加了右和底边距。这是一个很好的实践,当浮动一张图片,然后在图片和围绕文本之间添加一些空白。向左浮动的图片添加一些右外边距,向右浮动的元素添加一些左外边距。两者还都添加了一些底外边距。10px是任意的,你也可以选择使用添加内边距。
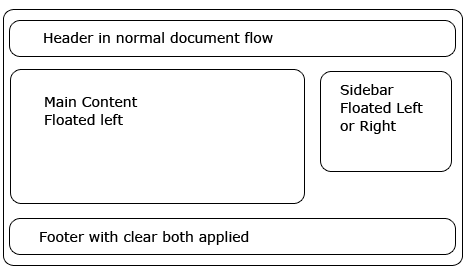
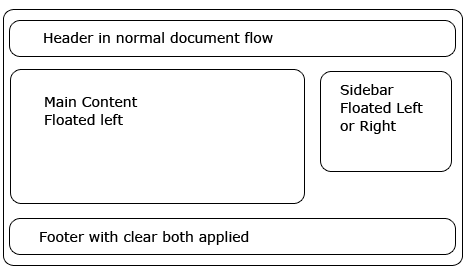
多栏布局
因为浮动允许两个块级元素(比如div)并列起来(sit up against each other译者拿捏不准),因为很容易用他们来创建多栏。
<div id="wrapper"> <div id="left-column"></div> <div id="right-column"></div> </div>
#left-column {float: left}
#right-column {float: left}
将上面的两个div元素均向左浮动,你就可以得到两栏。当然,你还需要保障两个div的宽度可以适应包含div的宽度。另一种选择是,你可以将右边的栏向右浮动,但是我通常倾向于向相同的方向浮动。
在两栏上面添加一个头部div,在下面添加一个底部(需要应用一个clear属性),你就可以得到一个很好并且简单的两栏布局

关于浮动元素的最后一点,始终为浮动元素设置一个宽度。没有设置可能会得到意想不到的结果
清除浮动
通常,你想保证一个元素在一个或多个浮动元素下面。解决方案是使用css clear属性。
clear属性有这些值: left, right, both, none(默认值)和inherit。在实践中,你将会只会使用前三个值,并且多数时候你会使用clear:both
或许,最常用的是清除footer div,使得它坐落在两栏或三栏浮
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
