css 三角形箭头
日期:2014-05-16 浏览次数:21008 次
css 三角箭头
要做效果:天猫首页分类导航白色小三角

主要用css设置border的样式
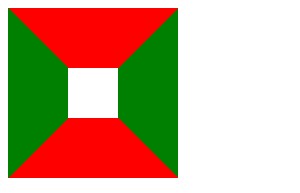
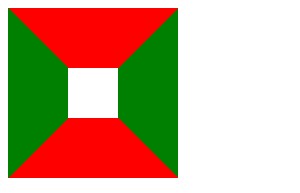
首先看一下,一个普通的设置border情况
效果图

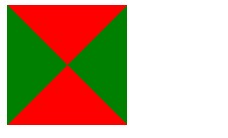
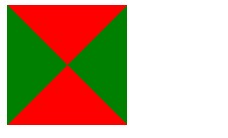
当把上面的样式width和height改为0时

然后在把左边border的宽度该为0

最后把右边border颜色改为白色

白色的三角基本上就出来了。最后再包一层div,底色和三角的上下border颜色一样,
最后样式代码
效果:

对于一个div,当width和heigth都设置为0时,这是
若border不为0,则不为0的border就会相交于一点,
每一个border方向上就会形成一个三角形。只留一边
与父元素底色不同,就会呈现三角形效果。
要做效果:天猫首页分类导航白色小三角

主要用css设置border的样式
首先看一下,一个普通的设置border情况
<html>
<head>
<title>test </title>
<style type="text/css">
.arrow {
width:50px;
height:50px;
border-style: solid;
border-color: red green red green;
border-width: 60px 60px 60px 60px;
}
</style>
</head>
<body>
<div class="arrow"></div>
</body>
</html>效果图

当把上面的样式width和height改为0时

然后在把左边border的宽度该为0

最后把右边border颜色改为白色

白色的三角基本上就出来了。最后再包一层div,底色和三角的上下border颜色一样,
最后样式代码
<html>
<head>
<title>test </title>
<style type="text/css">
.arrow {
position:absolute;
top:30px;
right:0px;
width:0px;
height:0px;
border-style: solid;
border-color: red white;
border-width: 60px 60px 60px 0px;
}
.base{
position:absolute;
width:350px;
height:180px;
background-color:red;
}
</style>
</head>
<body>
<div class="base">
<div class="arrow"></div>
</div>
</body>
</html>效果:

对于一个div,当width和heigth都设置为0时,这是
若border不为0,则不为0的border就会相交于一点,
每一个border方向上就会形成一个三角形。只留一边
与父元素底色不同,就会呈现三角形效果。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
