页面 文本框相对固定
日期:2014-05-16 浏览次数:21005 次
【求助】页面求助 文本框相对固定
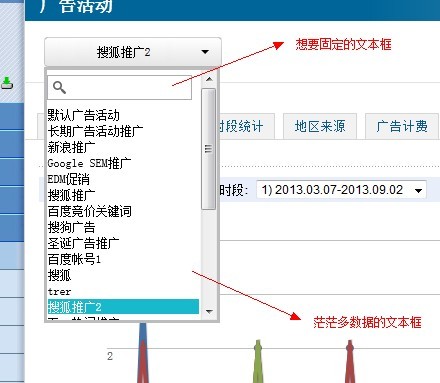
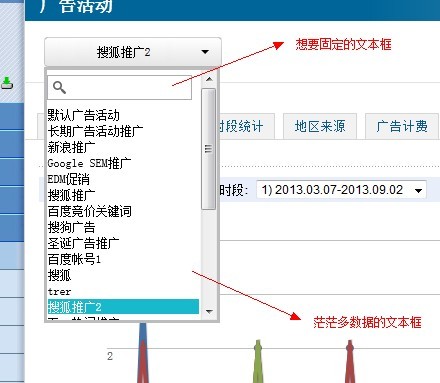
现在 有一个文本框和一个table 在同一个<div下> (这是个弹出窗口,点击后弹出该DIV)
由于table内很多行 所以导致弹出的窗口有垂直滚动条,当滚动条滚动时 文本框也会随之滚动
希望可以做到只有table数据随之滚动,文本框在最上面固定 需要怎么做呢?

------解决方案--------------------
外面那层div加个split="true"
------解决方案--------------------
简单的一个定位就好了,给你示例:
现在 有一个文本框和一个table 在同一个<div下> (这是个弹出窗口,点击后弹出该DIV)
由于table内很多行 所以导致弹出的窗口有垂直滚动条,当滚动条滚动时 文本框也会随之滚动
希望可以做到只有table数据随之滚动,文本框在最上面固定 需要怎么做呢?


------解决方案--------------------
外面那层div加个split="true"
<div split="true" style="overflow:hidden;">
<div region="north">input放在这里</div>
<div region="center" style="overflow-y: auto;">table放在这里</div>
</div>
------解决方案--------------------
简单的一个定位就好了,给你示例:
<div style="position: relative;">
<div style="position: absolute;top:1px;left: 1px;width: 175px;padding: 5px 0 0 5px;background: #fff;">
<input type="text" />
</div>
<div style="height: 100px;width:200px;border: solid 1px red;overflow: auto;padding-top:30px;">
<table>
<tr><td>1</td></tr>
<tr><td>2</td></tr>
<tr><td>3</td></tr>
<tr><td>4</td></tr>
<tr><td>5</td></tr>
<tr><td>6</td></tr>
</table>
</div>
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
