CSS修改,如何把原来一栏的修改成二栏
日期:2014-05-16 浏览次数:20947 次
CSS修改,怎么把原来一栏的修改成二栏

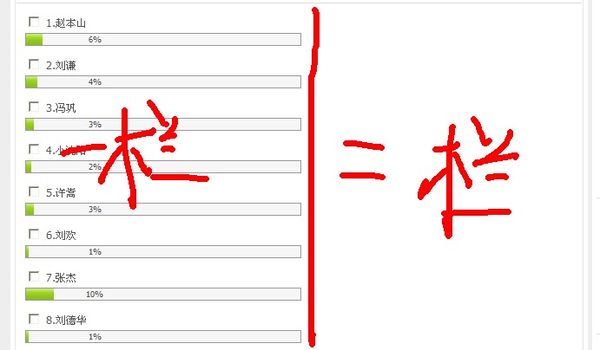
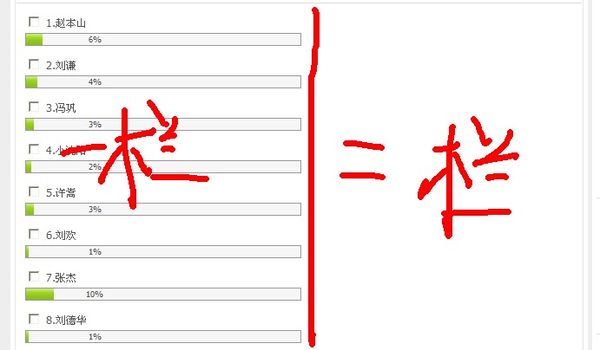
请教怎么修改才能成如图效果 谢谢
------解决方案--------------------
可以通过设置 float,width < 容器宽/2
没有HTML代码,不好说
------解决方案--------------------
本来你这个是一栏,你用一个div框起来,然后把宽度设置成50%,然后旁边再简历一个div,也就是第二栏,不过另外一个div宽度为50%,并且要float:right。
------解决方案--------------------
把尺寸固定好float:left会自动排列的
<style type="text/css">
#vote-show{ border:1px solid #e5e5e5; padding:0 1px; color:#535353}
#vote-show h2{background:url("{IMG_PATH}vote/show_bg.png") repeat-x 0 0;height:26px; line-height:26px; padding-left:10px}
#vote-show h2 span{font-size:14px;background:url("{IMG_PATH}vote/vote_bg.gif") no-repeat scroll 0 1px transparent;padding-left:18px; color:#145aa3; }
#vote-show h3{ font-size:12px; font-weight:normal; line-height:26px; height:26px}
#vote-show .content{ padding:8px 10px 15px}
.vote_bar{width:50%; height:13px; border:1px solid #999; position:relative; overflow:hidden; margin-bottom:8px; background-color:#f6f6f7}
.vote_bar div{background: url({IMG_PATH}admin_img/x_bg.png) repeat-x left -194px; float: left; position:relative; height:16px;_height:13px}
.vote_bar span{display:block; position:absolute; left:0; top:0; width:50%; text-align:center; height:16px; font-size:10px; line-height:12px; vertical-align:middle; z-index:200}
</style>

请教怎么修改才能成如图效果 谢谢
------解决方案--------------------
可以通过设置 float,width < 容器宽/2
没有HTML代码,不好说
------解决方案--------------------
本来你这个是一栏,你用一个div框起来,然后把宽度设置成50%,然后旁边再简历一个div,也就是第二栏,不过另外一个div宽度为50%,并且要float:right。
------解决方案--------------------
把尺寸固定好float:left会自动排列的
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
