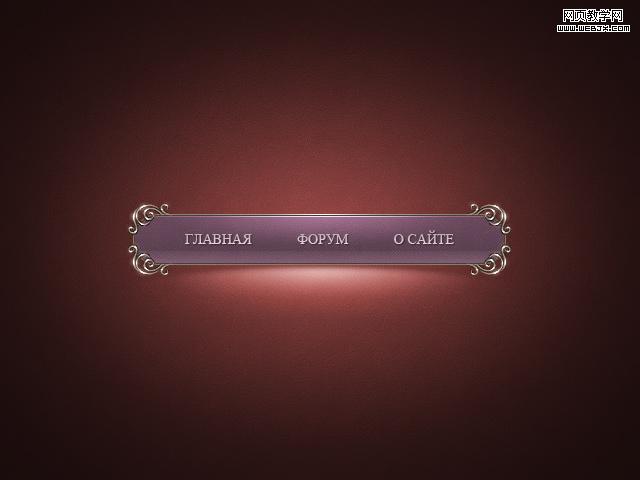
Photoshop简单精细绘制艺术的网站按钮
日期:2012-09-16 浏览次数:20950 次

第1步、编写背景。
选择一种颜色方案,我选择的#背景颜色3e1d1c的颜色。 该颜色上新层,填充黑色,周围建立阴影的背景。 然后切出中心的椭圆形区域

把一层黑色的文件管理器>模糊>高斯模糊的效果和设置的参数,如截图:

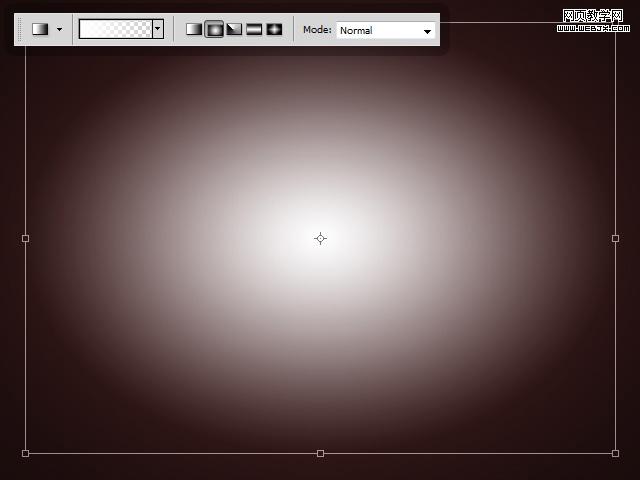
然后,我们添加一点在中心亮度。 要做到这一点,一个圆形的渐变填充是一个工具,渐变工具(G)的白色,并把它转换为一个小的椭圆形。

设置图层混合样式重叠,重复,必要时给予更多的在中心的背景亮度和设置参数,你需要的透明度。

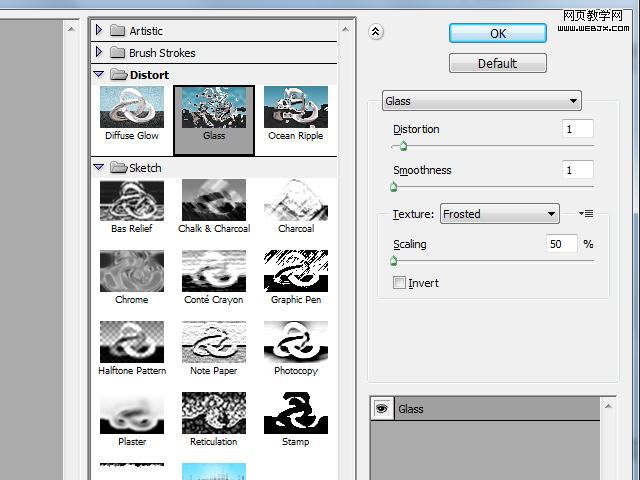
平滑的渐变,我们应用一个过滤器过滤器>过滤库,设置以下参数:

您还可以添加任何纹理,例如木材或石头,因为我有:

所有的背景是准备好了!
第2步、画出一个空白的菜单。
菜单将水平位置。 首先画一个长方形的背景,然后周围的角落,这么好听,然后帧美丽的图案,我们的菜单。 菜单的渐变填充的背景,我选择了紫色的色调,颜色和#573f4d#68475a。 选择字体和类型的菜单项的名称。

然后下一帧绘制一个空白。 要做到这一点,选择菜单背景场的紫色和适用于中风... c参数指定的截图。 边框颜色#8b7c6e。 要创建一个新层上的框架,在未来,应该是可以使用它从菜单背景分开。

现在,我们的菜单是收获的准备。

第3步、应用样式的菜单项。
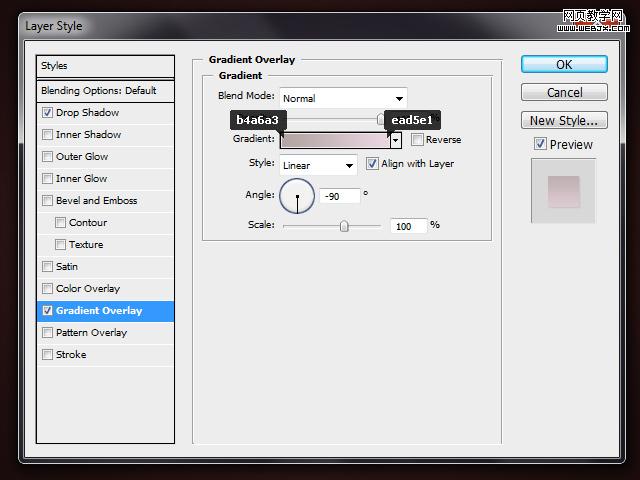
我们的菜单看起来更美丽,更复杂,它是要运用适当的风格为背景,文本和框架菜单。 文字层,我用一个渐变叠加样式选项:

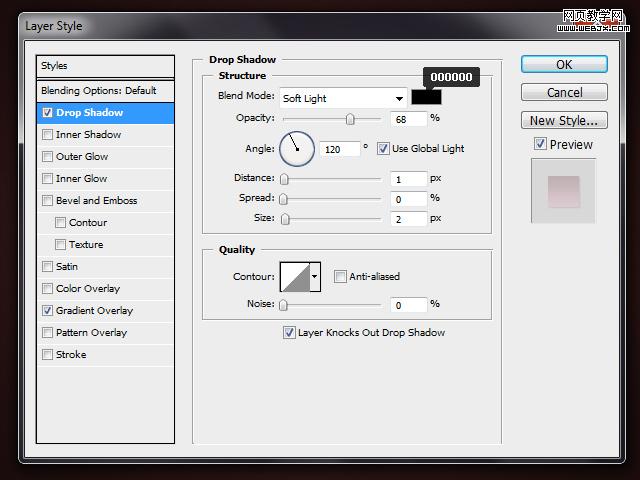
风格的阴影和以下参数:

作为这些措施的结果,我们已经有了一个字体:

第4步、处理菜单的背景。
看着有趣的菜单,我决定添加一个小的体积,帮助菜单上的入射光。 在该地区有椭圆形下
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
