Photoshop切片工具把效果图转成网页格式
日期:2012-10-10 浏览次数:20912 次
PhotoShop中:切片工具是该软件自带的一个平面图片制作工具。切片工具:将一个完整的网页切割许多小片,以便上传。是将我们设计的网页设计稿切成一片一片的,或一个表格一个表格的,这样我们可以对每一张进行单独的优化,以便于网络上的下载。可以做成网格的,然后可以用dreamwaver来进行细致的处理。利用切片工具可以快速的进行网页的制作。分成切片工具与切片选择工具。
我们在制作网站的时候如何把做好的效果图转成网页格式呢?这里就有很多方法,如果是比较复杂的网页就需要用手动来切图。如果不是很复杂的可以直接用PS自带的切片工具来切割。教程中介绍的是规则切图,实际应用中需要用手动来划分区块的大小。
素材:

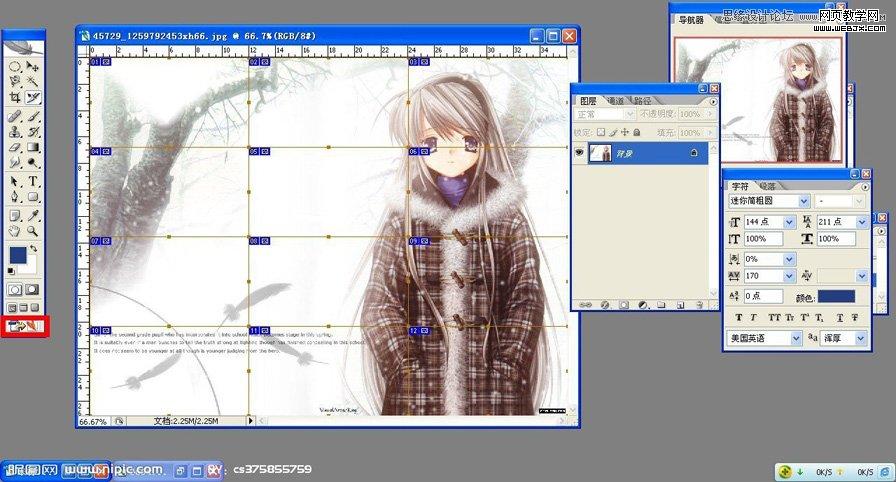
1、 打开要分割的图片,点工具栏的切片工具,选择切片选择工具——划分切片(这里我们假定将一张远途平均分为12张小图)

2、 将划分切片的水平划分为4,垂直划分为3,点好后出现12个等分的图片。

3、 将图片划分好后,我们点工具栏最下面的键计入IR状态下编辑图片。

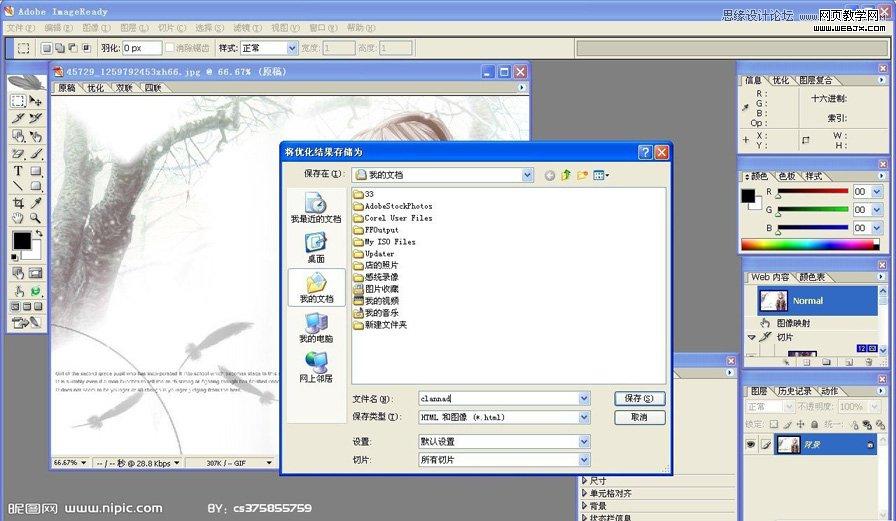
4、直接点文件,将优化结果储存为HTML格式

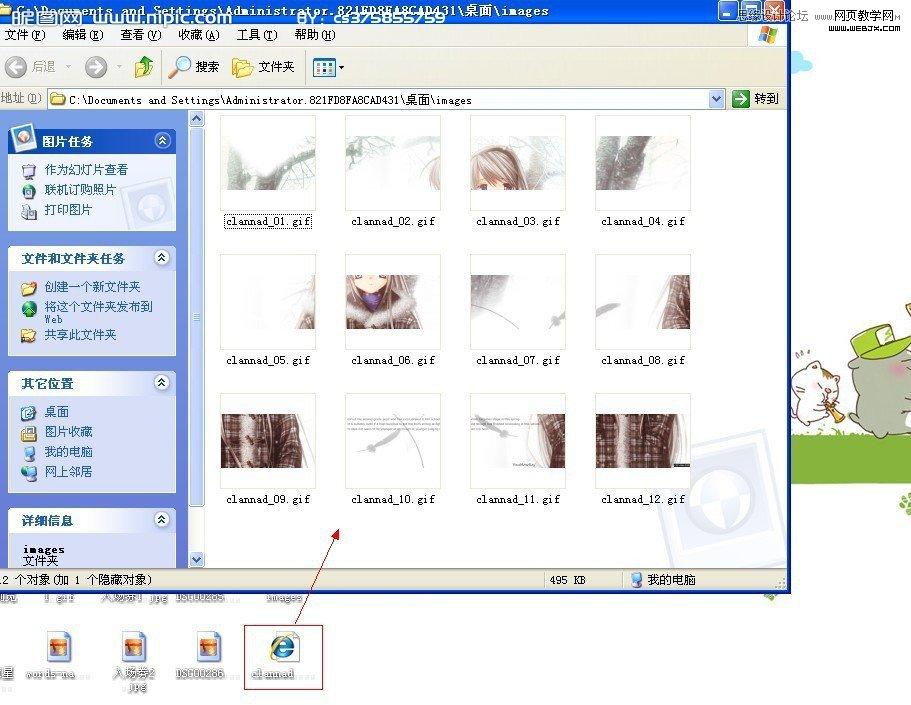
5、保存在电脑桌面或其它文件夹,会出现一个HTML格式的网页,我们打开另一个文件名为Images的文件包,里面就是我们刚才分割好的小图片。

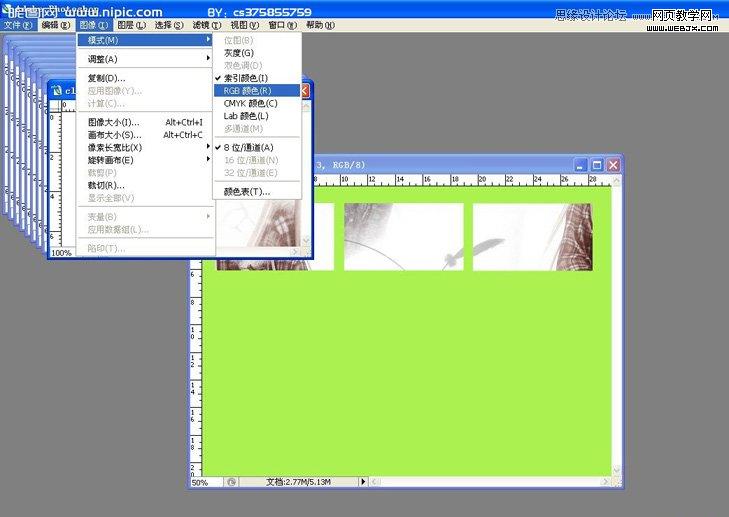
6、我们打开这些小图时会返现默认为索引颜色,这时选择菜单:图像 > 模式 > RGB颜色就可以对这些小图片进行处理了。
我们在做网页的时候,使用分割好的小图片有利于网页的浏览速度。

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
