photoshop自定义形状工具绘制电池图标
日期:2012-11-25 浏览次数:20871 次
本教程学习如何用photoshop的自定义形状工具、钢笔工具和图层样式打造高光质感的电池图标,先看效果图。

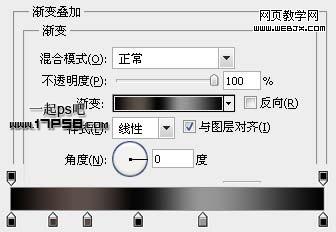
新建文档950x1024像素,背景白色,建新层填充黑色,添加图层样式。

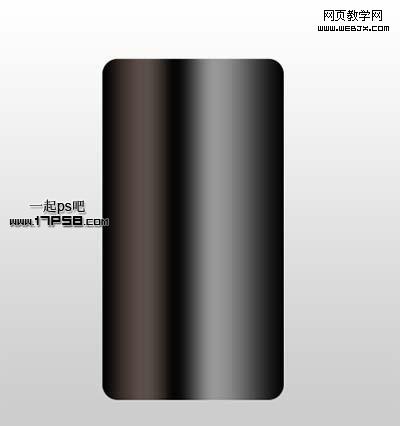
效果如下。

建新层,画一黑色圆角矩形。

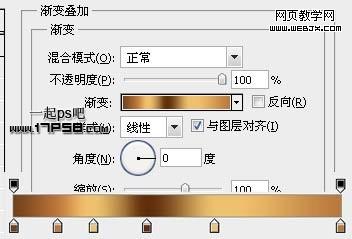
添加图层样式,颜色值请用吸管采样我的截图。

效果如下。

新建图层2,调出形状1选区,选择矩形工具按alt键减选底部,得到上部选区,填充白色。

添加图层样式。

效果如下。

建新层,画下图所示形状,颜色白色。

添加渐变叠加样式,设置请参考上一个渐变叠加样式图。

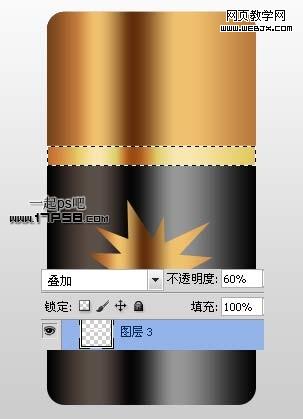
建新层,做如下矩形选区,填充白色,图层模式叠加,不透明度60%。

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
